De Computer Graphics and Art vol3 n°2 page 20, par Reiner Schneeberger and students
// This sketch is part of the ReCode Project - http://recodeproject.com
// From Computer Graphics and Art vol3 no2 pg 22
// by Reiner Schneeberger
//
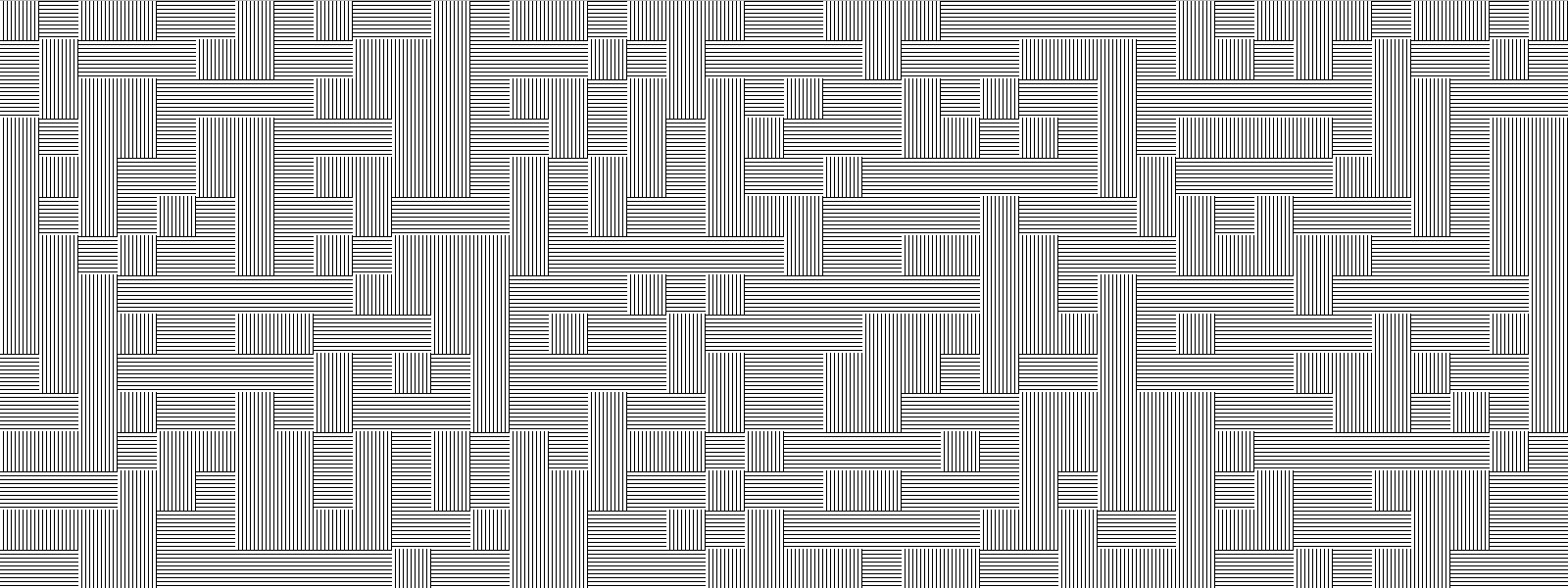
// Untitled #5 is part of a 10 piece series, intended to test viewers
// perception of art and composition. The section is titled "Experimental
// Esthetics with Computer Graphics -- Analyses of Viewers Impressions
// of Computer Graphics."
//
// Jonathan Bobrow
// 2012
// Creative Commons license CC BY-SA 3.0
//
// note: .f enforces float division, dividing by an int would automatically round down
// i.e. 1/2 = 0 , 1/2.f = .5
var gridSize = 40;
var density = 10;
function setup(){
createCanvas(780, 780);
background(255);
stroke(0);
strokeWeight(1);
var padding = gridSize/density; // even spacing for lines
var rows = height/gridSize;
var cols = width/gridSize;
for(var i = 0; i < rows; i++){ // iterate over the # of rows (top to bottom)
for(var j = 0; j < cols; j++){ // iterate over the # of columns (left to right)
push();
translate(j*gridSize, i*gridSize); // move to grid location
translate(gridSize/2, gridSize/2); // move to rotate around center
if(random(1) < .5)
rotate(PI/2); // rotate vertical or horizontal
else
rotate(PI);
for(var k = 0; k < density; k++){ // draw # of lines based on density with even spacing
var _x = (k - density/2) * padding;
line(_x, -gridSize/2, _x, gridSize/2);
}
pop();
}
}
}