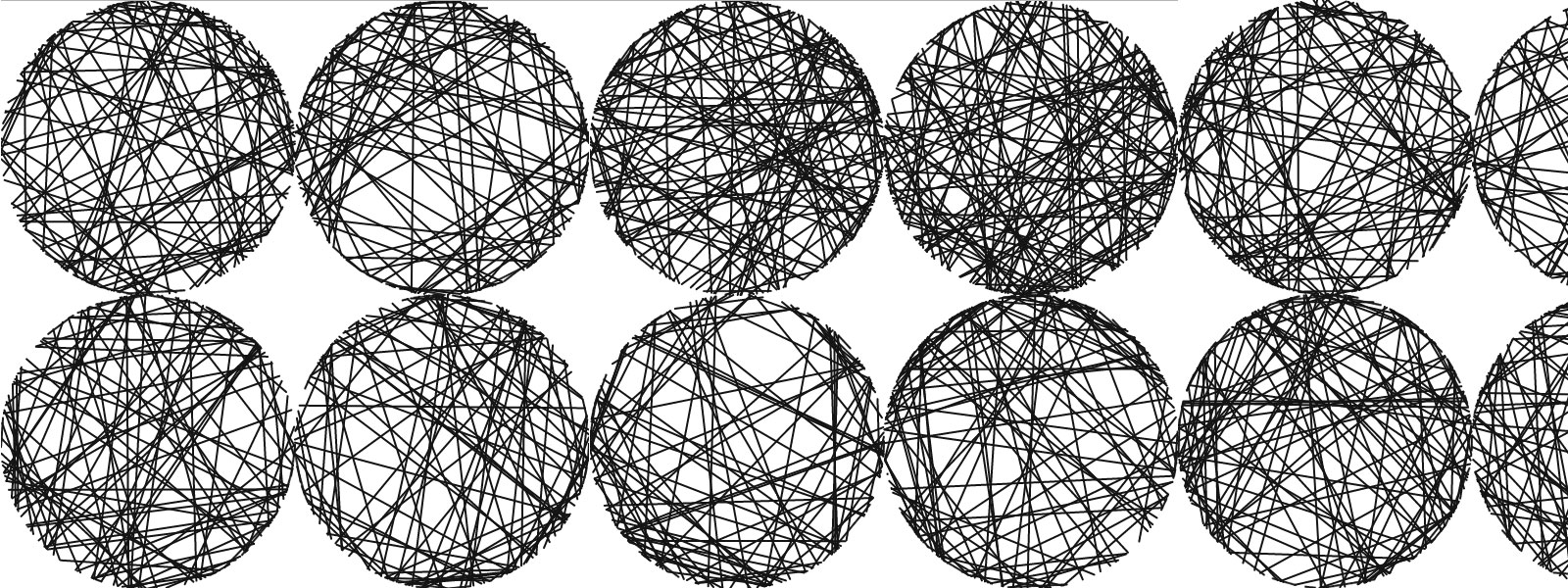
var radius = 150;
function setup() {
createCanvas( 600, 600 );
background( 255 );
stroke( 0 );
noFill();
strokeWeight( 2 );
drawCircles();
}
function draw() {}
function drawCircles() {
background( 255 );
for(var r = 0; r < 2; r++ ) {
for(var c = 0; c < 2; c++ ) {
push();
translate( 150+(300*r), 150+(300*c));
for(var i = 0; i < random(100,300); i++ ) {
var a = random(0, TWO_PI);
var x1 = radius*cos(a);
var y1 = radius*sin(a);
a = random(0, TWO_PI);
var x2 = radius*cos(a);
var y2 = radius*sin(a);
stroke(20);
line( x1, y1, x2, y2);
}
pop();
}
}
}
function mousePressed() {
drawCircles();
}