Il existe une fonction dans p5.js nommée createVector();
function setup() {
createCanvas(200,200);
}
function draw() {
var pos = createVector(100, 100); // pos pour position
ellipse(pos.x, pos.y, 50,50);
}
Ceci est l’équivalent de
function setup() {
createCanvas(200,200);
}
function draw() {
var x = 100;
var y = 100;
ellipse(x, y, 50,50);
}
Opérations mathématiques avec des vecteurs
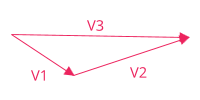
Additions
Javascript ne sait pas additionner 2 vecteurs avec l’opérateur +.
On ne peut écrire v3 = v1 + v2

On utilise la fonction add().
v1.add(v2);
function setup() {
createCanvas(400,400);
}
function draw() {
//background(255);
stroke(255);
fill(236,36,94);
var v1 = createVector(width/2,height/2);
var v2 = createVector(random(-width/2,width/2), random(-width/2,width/2));
v1.add(v2)
ellipse(v1.x, v1.y, 50, 50);
}
function setup() {
createCanvas(400,400);
carre = new Carre();
}
function draw() {
background(255);
carre.avance();
}
function Carre(){
noStroke();
fill(236,36,94);
this.pos = createVector(0,height/2);
this.avance = function(){
this.vel = createVector(1,0);
this.pos = this.pos.add(this.vel);
rect(this.pos.x, this.pos.y, 10, 10);
}
}