// P_2_3_1_01
//
// Generative Gestaltung, ISBN: 978-3-87439-759-9
// First Edition, Hermann Schmidt, Mainz, 2009
// Hartmut Bohnacker, Benedikt Gross, Julia Laub, Claudius Lazzeroni
// Copyright 2009 Hartmut Bohnacker, Benedikt Gross, Julia Laub, Claudius Lazzeroni
//
// http://www.generative-gestaltung.de
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
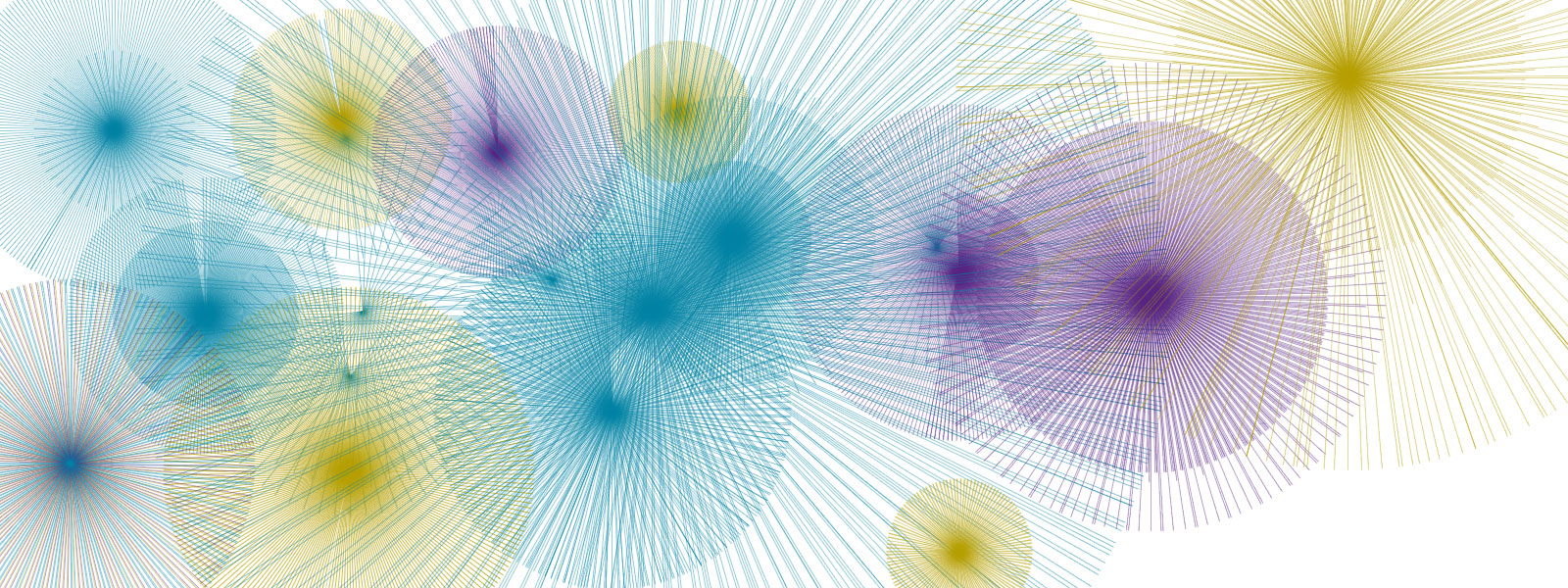
/**
* draw tool. draw with a rotating line.
*
* MOUSE
* drag : draw
*
* KEYS
* 1-4 : switch default colors
* del, backspace : clear screen
* d : reverse direction and mirrow angle
* space : new random color
* arrow left : rotaion speed -
* arrow right : rotaion speed +
* arrow up : line length +
* arrow down : line length -
* s : save png
*/
var lineLength = 0;
var angle = 0;
var angleSpeed = 1.0;
var col;
var state = 1;
function setup() {
// use full screen size
createCanvas(780, 780);
background(255);
smooth();
cursor(CROSS);
}
function draw() {
if (mouseIsPressed) {
if (state == 1){
push();
col = color(181,157,0,100);
strokeWeight(1.0);
noFill();
stroke(col);
translate(mouseX,mouseY);
rotate(radians(angle));
line(0, 0, lineLength, 0);
pop();
angle += angleSpeed;
}
if (state == 2){
push();
col = color(0,130,164,100);
strokeWeight(1.0);
noFill();
stroke(col);
translate(mouseX,mouseY);
rotate(radians(angle));
line(0, 0, lineLength, 0);
pop();
angle += angleSpeed;
}
if (state == 3){
push();
col = color(87,35,129,100);
strokeWeight(1.0);
noFill();
stroke(col);
translate(mouseX,mouseY);
rotate(radians(angle));
line(0, 0, lineLength, 0);
pop();
angle += angleSpeed;
}
if (state == 4){
push();
col = color(197,0,123,100);
strokeWeight(1.0);
noFill();
stroke(col);
translate(mouseX,mouseY);
rotate(radians(angle));
line(0, 0, lineLength, 0);
pop();
angle += angleSpeed;
}
}
}
function mousePressed() {
// create a new random line length
lineLength = random(70, 200);
}
function keyTyped() {
if (key == 's' || key == 'S') save("P_2_3_1_01.png");
// reverse direction and mirrow angle
if (key=='d' || key=='D') {
angle = angle + 180;
angleSpeed = angleSpeed * -1;
}
//default colors from 1 to 4
if (key == '1') state = 1;
if (key == '2') state = 2;
if (key == '3') state = 3;
if (key == '4') state = 4;
}
function keyPressed() {
if (keyCode == DELETE || keyCode == BACKSPACE) background(255);
if (keyCode == UP_ARROW) lineLength += 10;
if (keyCode == DOWN_ARROW) lineLength -= 10;
if (keyCode == LEFT_ARROW) angleSpeed -= 0.5;
if (keyCode == RIGHT_ARROW) angleSpeed += 0.5;
}