// P_2_1_1_02
//
// Generative Gestaltung, ISBN: 978-3-87439-759-9
// First Edition, Hermann Schmidt, Mainz, 2009
// Hartmut Bohnacker, Benedikt Gross, Julia Laub, Claudius Lazzeroni
// Copyright 2009 Hartmut Bohnacker, Benedikt Gross, Julia Laub, Claudius Lazzeroni
//
// http://www.generative-gestaltung.de
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
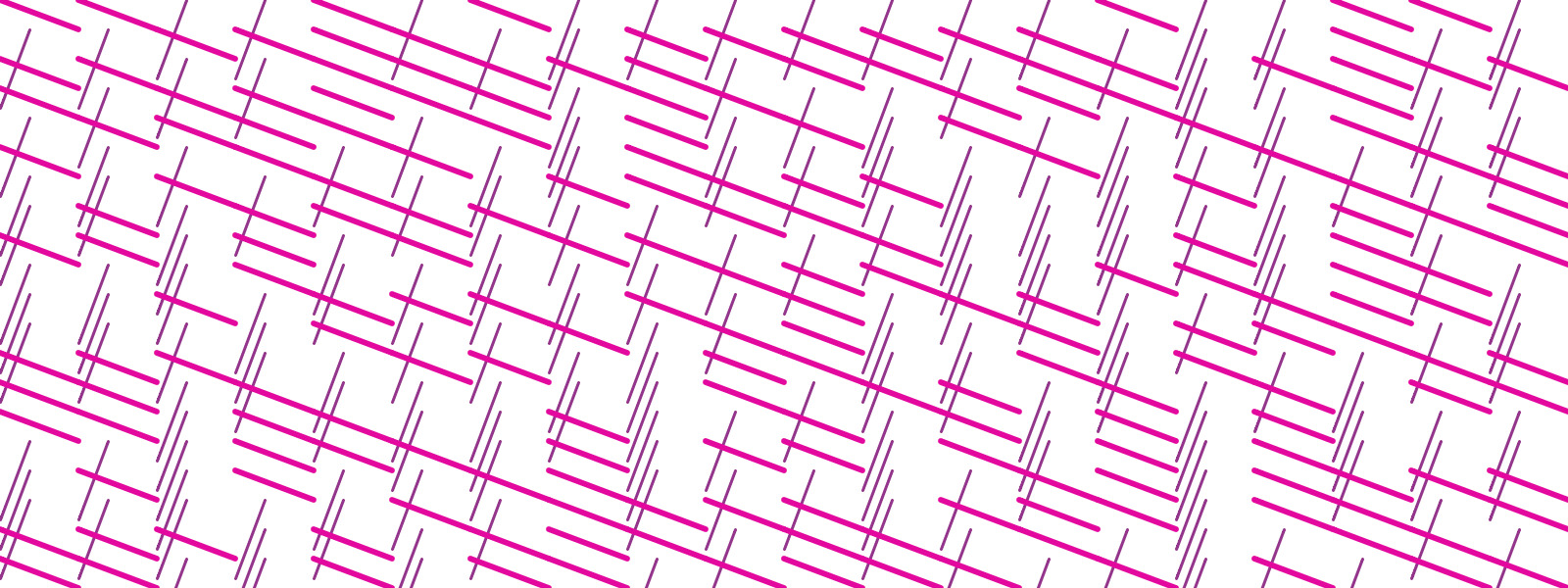
/**
* changing strokeweight on diagonals in a grid with colors
*
* MOUSE
* position x : left diagonal strokeweight
* position y : right diagonal strokeweight
* left click : new random layout
*
* KEYS
* s : save png
* 1 : round strokecap
* 2 : square strokecap
* 3 : project strokecap
* 4 : color left diagonal
* 5 : color right diagonal
* 6 : transparency left diagonal
* 7 : transparency right diagonal
* 0 : default
*/
var tileCount = 20;
var actRandomSeed = 0;
var alphaLeft = 100;
var alphaRight = 100;
var state = 0;
function setup() {
createCanvas(780, 780);
colorMode(HSB, 360, 100, 100, 100);
var actStrokeCap = ROUND;
strokeCap(actStrokeCap);
}
function draw() {
background(360);
smooth();
noFill();
randomSeed(actRandomSeed);
for (var gridY=0; gridY<tileCount; gridY++) {
for (var gridX=0; gridX<tileCount; gridX++) {
var posX = width/tileCount*gridX;
var posY = height/tileCount*gridY;
if (state == 0){
var colorRight = color(305, 64, 58);
var colorLeft = color(319, 96, 89);
}else if (state == 1){
var colorRight = color(99, 89, 95);
var colorLeft = color(23, 91, 89);
}else if (state == 2){
var colorRight = color(195, 96, 92);
var colorLeft = color(219, 80, 69);
}else if (state == 3){
var colorRight = color(126, 95, 37);
var colorLeft = color(126, 91, 84);
}
var toggle = int(random(0,2));
if (toggle == 0) {
stroke(colorLeft, alphaLeft);
strokeWeight(mouseX/10);
line(posX, posY, posX+width/tileCount, posY+height/tileCount);
}
if (toggle == 1) {
stroke(colorRight, alphaRight);
strokeWeight(mouseY/10);
line(posX, posY+width/tileCount, posX+height/tileCount, posY);
}
}
}
}
function mouseIsPressed() {
actRandomSeed = int(random(100000));
}
function keyTyped(){
if (key == 's' || key == 'S') save("P_2_1_1_02.png");
if (key == '0'){
state = 0;
}
if (key == '1'){
var actStrokeCap = ROUND;
strokeCap(actStrokeCap);
}
if (key == '2') {
var actStrokeCap = SQUARE;
strokeCap(actStrokeCap);
}
if (key == '3') {
var actStrokeCap = PROJECT;
strokeCap(actStrokeCap);
}
if (key == '4'){
state = 1;
}else if (key == '5'){
state = 2;
}else if (key =='6'){
state = 3;
}
}