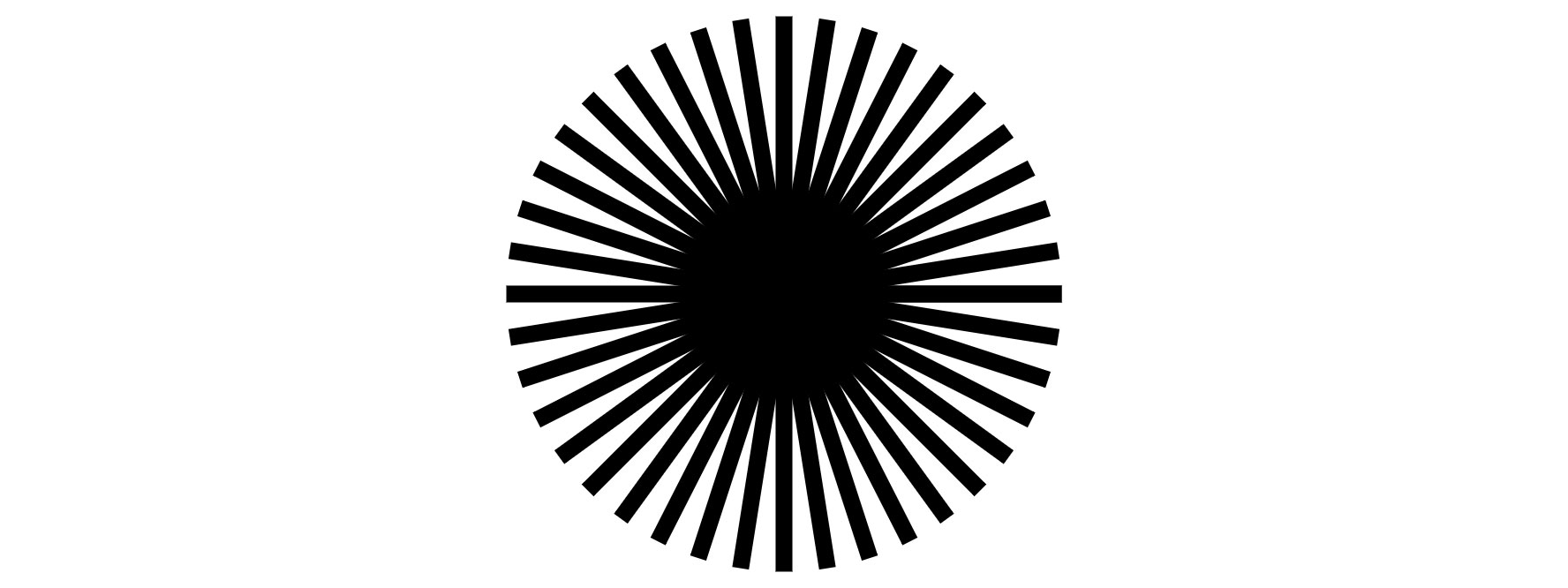
Position de la souris en x : longueur
Position de la souris en y : épaisseur et nombre de lignes
Touche “s” : enregistrer un png (cliquez pour activer)
// P_2_0_01
//
// Generative Gestaltung, ISBN: 978-3-87439-759-9
// First Edition, Hermann Schmidt, Mainz, 2009
// Hartmut Bohnacker, Benedikt Gross, Julia Laub, Claudius Lazzeroni
// Copyright 2009 Hartmut Bohnacker, Benedikt Gross, Julia Laub, Claudius Lazzeroni
//
// http://www.generative-gestaltung.de
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
**
* drawing a filled circle with lines.
*
* MOUSE
* position x : length
* position y : thickness and number of lines
*
* KEYS
* s : save png
*/
function setup(){
createCanvas(780, 780);
}
function draw(){
strokeCap(SQUARE);
smooth();
noFill();
background(255);
push();
translate(width/2,height/2);
var circleResolution = int(map(mouseY, 0,height, 2,80));
var radius = float(mouseX-width/2 + 0.5);
var angle = float(TWO_PI/circleResolution);
strokeWeight(mouseY/20);
beginShape();
for (var i=0; i<=circleResolution; i++){
var x = float(cos(angle*i) * radius);
var y = float(sin(angle*i) * radius);
line(0, 0, x, y);
// vertex(x, y);
}
endShape();
pop();
}
function keyTyped() {
if (key=='s' || key=='S') save("P_2_0_01.png");
}