/ p5.js / 12 / Transformations : translate, rotate, scale
Dans le système de coordonnées par défaut le point d’origine (0,0) est situé en haut à gauche. Il est toutefois possible de modifier l’emplacement de ce point d’origine. Dans l’exemple ci-dessous le point de coordonnées (0,0) est déplacé à l’aide de la fonction translate(); La fonction translate(); doit être encadrée par push(); et pop();
push() et pop() définissent la zone sur laquelle s’applique translate();
function setup() {
createCanvas(500, 500);
}
function draw() {
background(255);
rect(0, 0, 55, 55);
push();
translate(30, 20);
rect(0, 0, 55, 55);
translate(14, 14);
rect(0, 0, 55, 55);
ellipse(150,50, 50,50); // translate s'applique après push();
pop();
ellipse(150,50,50,50); // translate ne s'applique plus après pop();
}
function setup() {
createCanvas(500, 500);
}
function draw() {
background(255);
push();
translate(mouseX, mouseY);
ellipse(0, 0, 55, 55);
pop();
}
La fonction rotate() permet la rotation des coordonnées à partir du point d’origine.
La fonction scale(); permet de zoomer.
function setup() {
createCanvas(500, 500);
}
function draw() {
background(255);
line(mouseX-50, mouseY-50, mouseX+50, mouseY+50);
line(mouseX+50, mouseY-50, mouseX-50, mouseY+50);
}
Est équivalent à :
function setup() {
createCanvas(500, 500);
}
function draw() {
background(255);
push();
translate(mouseX, mouseY);
line(-50, -50, 50, 50);
line(50, -50, -50, 50);
pop();
}
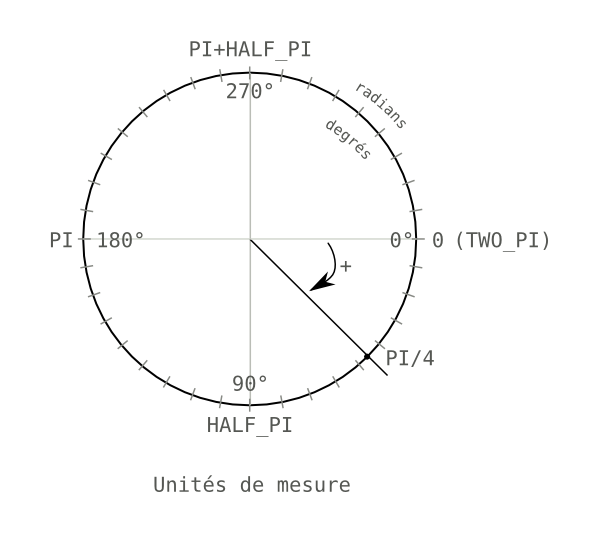
rotate(); s’exprime en radians ce qui n’est pas habituel (pour moi !) Pour pallier ce petit problème il est possible d’écrire :
rotate(radians(45)); ce qui équivaut à une rotation de 45° au lieu de rotate(PI/4);
function setup() {
createCanvas(500, 500);
}
function draw() {
background(255);
push();
translate(mouseX, mouseY);
rotate(radians(45));
line(-50, -50, 50, 50);
line(50, -50, -50, 50);
pop();
}
Il est possible de remplacer la valeur par une variable.
var angle = 0;
function setup() {
createCanvas(500, 500);
}
function draw() {
background(255);
push();
translate(mouseX, mouseY);
rotate(radians(angle));
line(-50, -50, 50, 50);
line(50, -50, -50, 50);
angle++;
pop();
}
L’ordre dans lequel les fonctions sont utilisés est important :
- Translation puis rotation
var angle = 0.0;
function setup() {
createCanvas(800, 600);
background(204);
}
function draw() {
push();
translate(mouseX, mouseY);
rotate(angle);
rect(-15, -15, 30, 30);
angle += 0.1;
pop();
}
- Rotation puis translation
var angle = 0.0;
function setup() {
createCanvas(800, 600);
background(204);
}
function draw() {
push();
rotate(angle);
translate(mouseX, mouseY);
rect(-15, -15, 30, 30);
angle += 0.1;
pop();
}