Charles Csuri
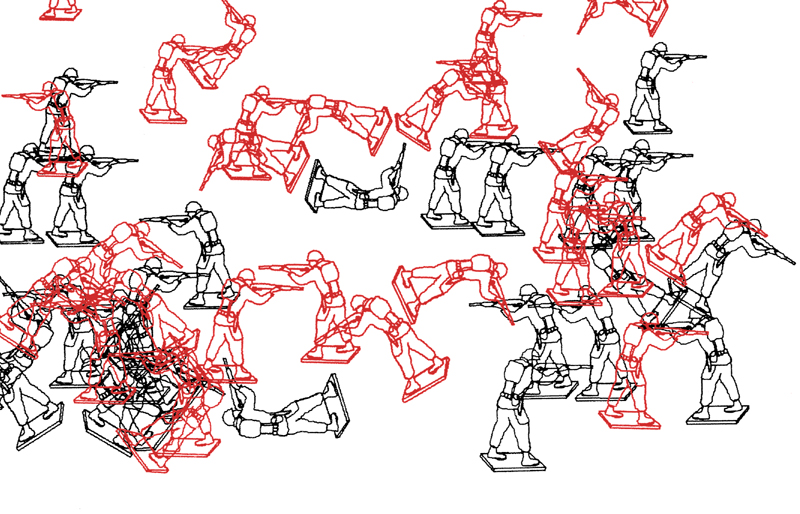
Charles Csuri Random War, 1967
Computer-processed drawing, silkscreen after plotter drawing
Charles A. Csuri est un artiste pionnier dans le domaine de l’art informatique et de l’animation numérique. Autre œuvre de Charles Csuri dans le cadre du re-code project
Définir un thème puis développer un système de collage dans p5.js basé sur ce thème.
Chaque fois que l’utilisateur clique, votre programme doit générer un nouveau collage.
Les collages peuvent combiner les éléments suivants: images, typographie, graphiques générés.
Utiliser une touche du clavier pour afficher une description de votre thème.
Aide à la réalisation…
imageMode (CENTER)
image(img, 100, 100);
Cette fonction facilite le positionnement des images… parfois
La fonction random(min, max); permet de rendre les données aléatoires. Les 2 valeurs fixent la valeur minimum et la valeur maximum.
Dans l’exemple ci-dessous random() est utilisé pour la couleur des cercles : fill (random(0,255), random(0,255) ,random(0,255));
Pour la taille des cercles, à l’aide d’une variable : var d = random(50,100);
Pour la distribution des cercle sur y : ellipse(i,random(100, 500), d, d);
Dans l’exemple ci-dessous random() est utilisé pour la couleur des cercles : fill (random(0,255), random(0,255) ,random(0,255));
Pour la taille des cercles, à l’aide d’une variable : var d = random(50,100);
Pour la distribution des cercle sur y : ellipse(i,random(100, 500), d, d);
function setup(){
createCanvas (800,600);
background(255);
}
function draw(){
}
function mousePressed (){
background(255);
noStroke();
for(var i = 50; i<width-50; i += 50){
fill(random(0,255),random(0,255),random(0,255));
var d = random(50,100);
ellipse(i,random(100, 500), d, d);
}
}
Pour toutes les références de p5.js : http://p5js.org/reference/