/ p5.js / 2 / dessiner
Pour dessiner on peut utiliser une feuille, avec p5.js il faut créer la feuille et définir sa taille.
La fonction createCanvas(with, height); permet de créer la feuille et de définir sa taille.
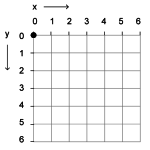
L’écran est une grille composée de pixels, il faut donc définir la taille de la feuille en pixels, createCanvas(600px, 300px);
Chaque pixel a sa position dans la feuille. L’origine se trouve en haut à gauche.

Pour dessiner un point :
function setup() {
createCanvas(600, 300);
}
function draw() {
background(125);
point(300, 150);
}
p5.js dispose d’un certain nombre de formes de base qui peuvent être combinées.




function setup() {
createCanvas(800, 600);
}
function draw() {
background(200);
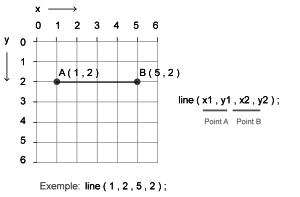
line(20, 50, 760, 510);
}
function setup() {
createCanvas(800, 600);
}
function draw() {
background(200);
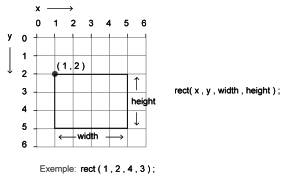
rect(100, 50, 500, 300);
}
function setup() {
createCanvas(800, 600);
}
function draw() {
background(200);
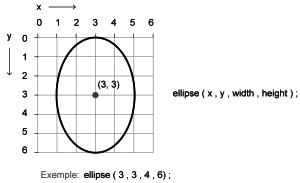
ellipse(400, 300, 400, 400);
ellipse(120, 100, 110, 110);
ellipse(400, 200, 18, 18);
}
Tester, modifier les valeurs.
Remarques : Pour l’exemple de l’ellipse on constate que le dernier cercle ellipse(400, 200, 18, 18); se trouve au-dessus du premier ellipse(400, 300, 400, 400);
Cet exemple montre comment p5.js affiche les éléments. En effet les éléments sont affichés du haut vers le bas.
Si l’on remplace le code par celui-ci :
function setup() {
createCanvas(800, 600);
}
function draw() {
background(200);
ellipse(400, 200, 18, 18);
ellipse(400, 300, 400, 400);
ellipse(120, 100, 110, 110);
}
la première ellipse est derrière la deuxième…
Il est possible de dessiner des formes complexes en utilisant la fonction quad, par exemple :
function setup() {
createCanvas(800, 600);
}
function draw() {
background(200);
quad(150, 100, 250, 200, 600, 400, 450, 100);
}
Par défaut le contour d’une forme est de 1 pixel.
Pour définir la couleur du contour stroke(100); donne un contour gris
La fonction strokeWeight(); permet de modifier l’épaisseur du contour. strokeWeight(10); définit un contour de 10 pixels par exemple.
Pour supprimer le contour utiliser la fonction noStroke();
function setup() {
createCanvas(800, 600);
}
function draw() {
background(204);
strokeWeight(4);
stroke(120);
ellipse(75, 60, 90, 90);
noStroke();
ellipse(200, 60, 90, 90);
strokeWeight(10);
stroke(120);
ellipse(330, 60, 90, 90);
}
