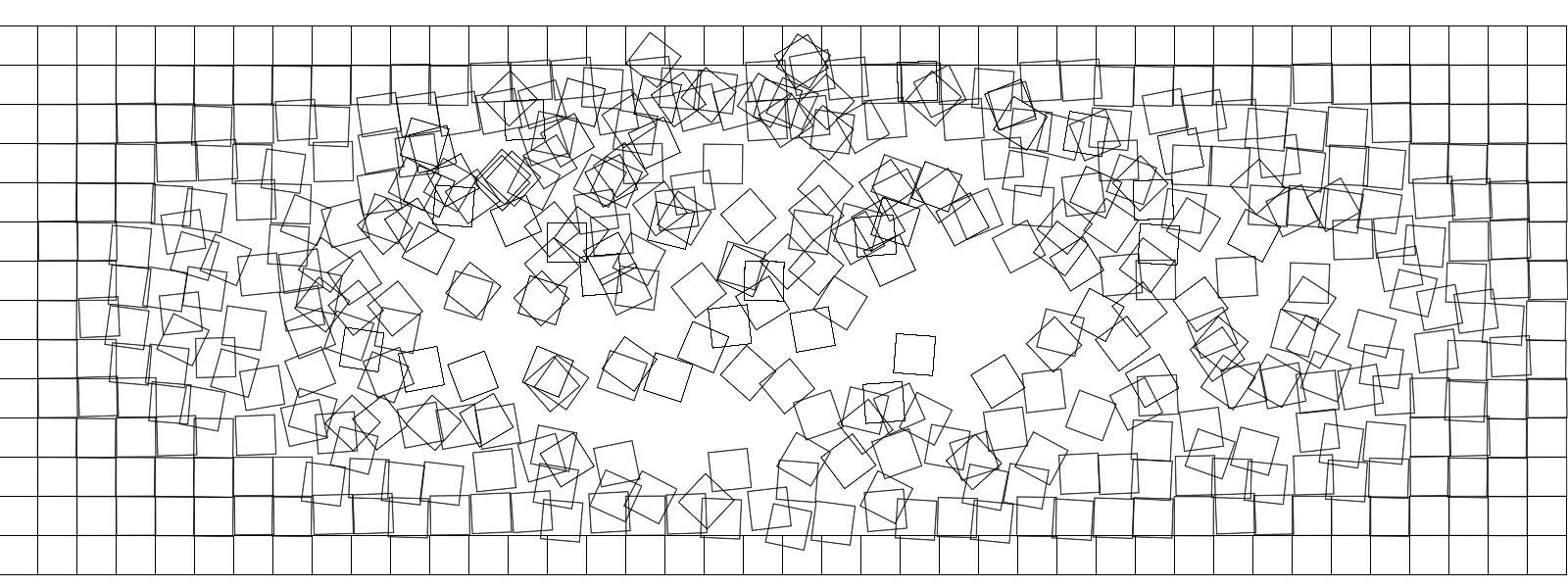
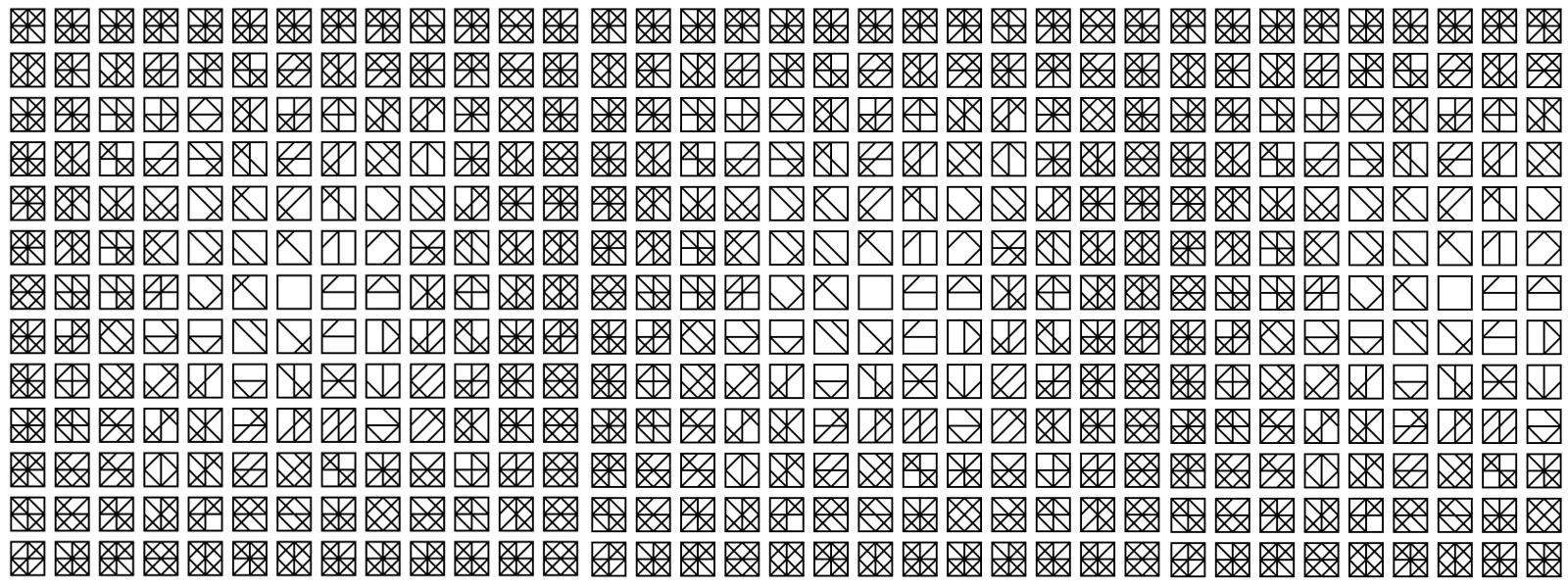
De Computer Graphics and Art vol2 n°3 page 10
// This sketch is part of the ReCode Project - http://recodeproject.com
// From Computer Graphics and Art vol2 no3 pg 10
// by William Kolomyjec
// "Boxes"
//
// Sermad Buni
// 2012
// Creative Commons license CC BY-SA 3.0
function setup() {
var canvaswidth = 17;
var canvasheight = 17;
var square_size = 40;
var randomness = 0.03;
var iw, jh;
smooth(8);
createCanvas( (canvaswidth+2)*square_size, (canvasheight+2)*square_size);
background(255);
noFill();
for(var i=0; i < canvaswidth; i++) {
for(var j=0; j < canvasheight; j++) {
push();
translate((square_size*i), (square_size*j));
if(canvasheight % 2 == 0) {
iw = canvaswidth/2 - Math.abs(i - canvaswidth/2);
} else {
iw = canvaswidth/2 - 0.5 - Math.abs(i - canvaswidth/2 - 0.5);
}
if(canvasheight % 2 == 0) {
jh = canvasheight/2 - 0.5 - Math.abs(j - canvasheight/2 + 0.5);
} else {
jh = canvasheight/2 - Math.abs(j - canvasheight/2);
}
if( jh != 0 || iw != 0) {
rotate( radians(iw * iw * jh * jh * random(-randomness,randomness)) );
}
rect(square_size, square_size, square_size, square_size);
pop();
}
}
}
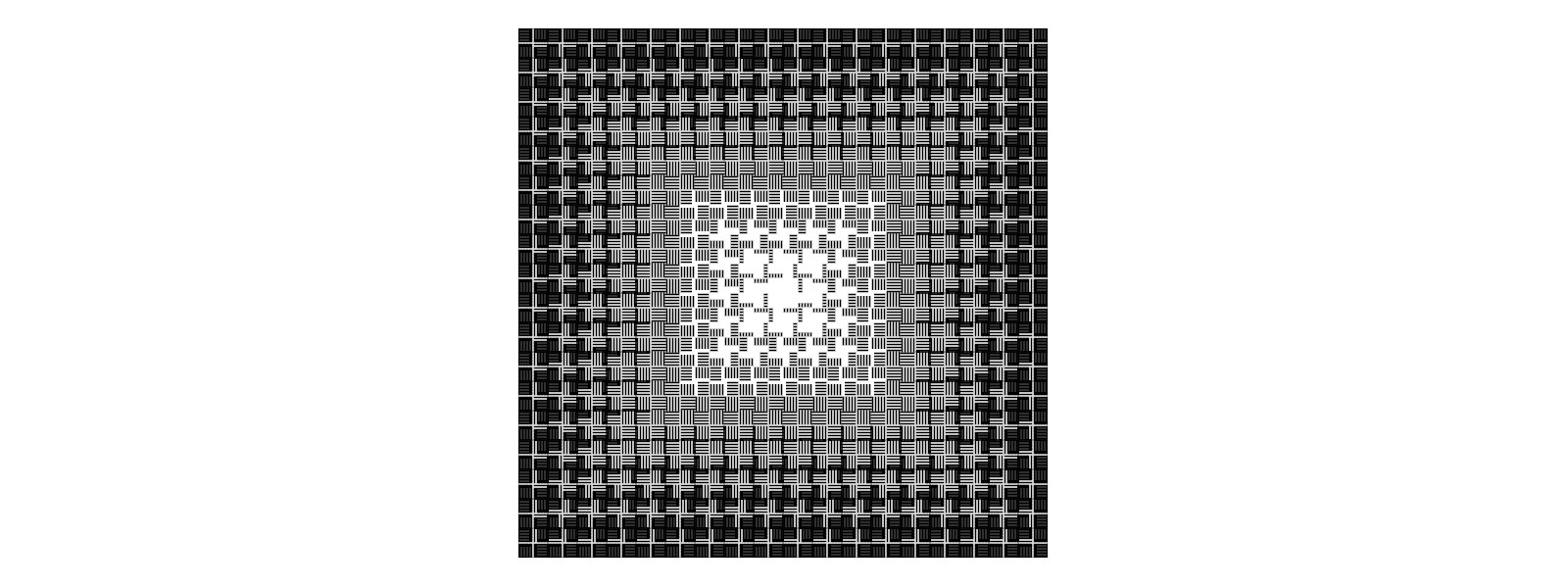
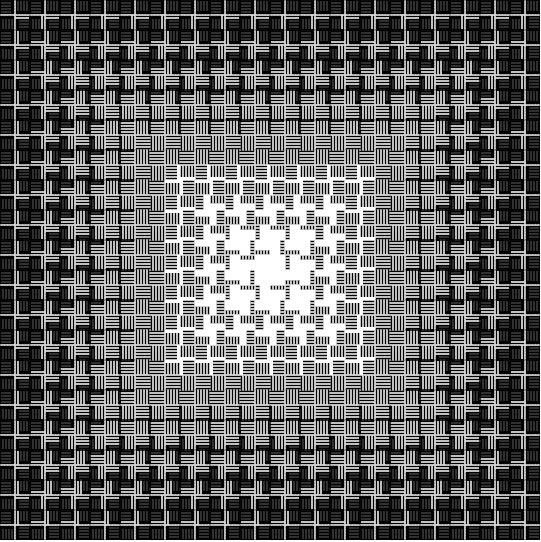
De Computer Graphics and Art vol2 n°3 page 28

// This sketch is part of the ReCode Project - http://recodeproject.com
// From Computer Graphics and Art vol2 no3 pg 28
// Segrid
// by John Roy
//
// Quin Kennedy
// 2012
// Creative Commons license CC BY-SA 3.0
//Since there are
//8 sets of images plus a center empty image plus a 1/2 width of black border
//this gives a canvas size of 8*2+1+.5*2 = 9*2 = 18 cells
//each cell is 20 pixels wide (see comment in drawTile(...))
var pixelSize = 1.5;
var linesPerQuadrant = 5;
//the tile size is the
//(lines per quadrant + spaces per quadrant) * 2 quadrants per side * pixelSize
var tileSize = linesPerQuadrant*2*2;
var visualTileSize = tileSize*pixelSize;
//subtract 1 because the center is not doubled
//subtract another 1 because we only see half of the last tiles
var numTiles = linesPerQuadrant*4-1-1;
var windowSize = numTiles*tileSize;
var visualWinSize = numTiles*visualTileSize;
function setup(){
createCanvas(ceil(visualWinSize), ceil(visualWinSize));
noLoop();
}
function draw(){
background(255);
stroke(0);
fill(0);
strokeWeight(1);
strokeCap(SQUARE);
push();
scale(pixelSize);
//translate(-tileSize/2., -tileSize/2.);
//pick a random grid cell to be the focal point
//for now we will restrict it to have at most one row/column of empty squares
var focusX = numTiles/2;
var focusY = numTiles/2;
//for each grid cell...
for(var i = 0, gi = 0; i <= numTiles; i++, gi += tileSize){
for(var j = 0, gj = 0; j <= numTiles; j++, gj += tileSize){
push();
translate(gi,gj);
var num = min(max(abs(focusX-i), abs(focusY-j)), linesPerQuadrant*2);
drawTile(num);
pop();
}
}
pop();
}
function drawTile(iteration){
//there are two versions of the tile, the first where 5 lines (with 5 spaces)
//grow in,
//and the second where each consecutive space gets filled in.
if (iteration == 0){
return;
}
push();
for(var i = 0; i < 4; i++){
push();
translate(-linesPerQuadrant*2, -linesPerQuadrant*2);
drawQuadrant(iteration);
pop();
rotate(HALF_PI);
}
pop();
}
function drawQuadrant(iteration){
if (iteration < linesPerQuadrant){
push();
for(var i = 0; i < linesPerQuadrant; i++){
line(0, .5, iteration*linesPerQuadrant*2.0/(linesPerQuadrant-1.0), 0.5);
translate(0, 2);
}
pop();
} else {
drawQuadrant(linesPerQuadrant - 1);
var lines = iteration - linesPerQuadrant;
push();
translate(0, linesPerQuadrant*2-1);
for(var i = 0; i <= lines; i++){
line(0, .5, linesPerQuadrant*2, .5);
translate(0, -2);
}
pop();
}
}
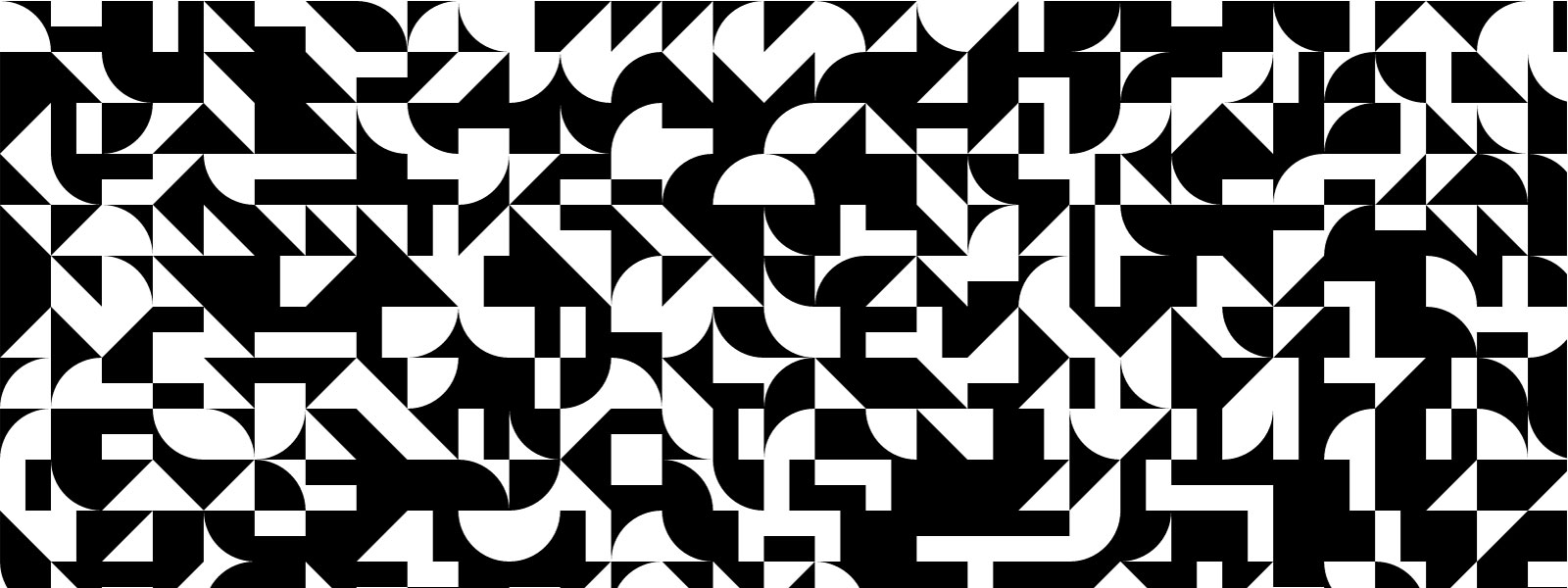
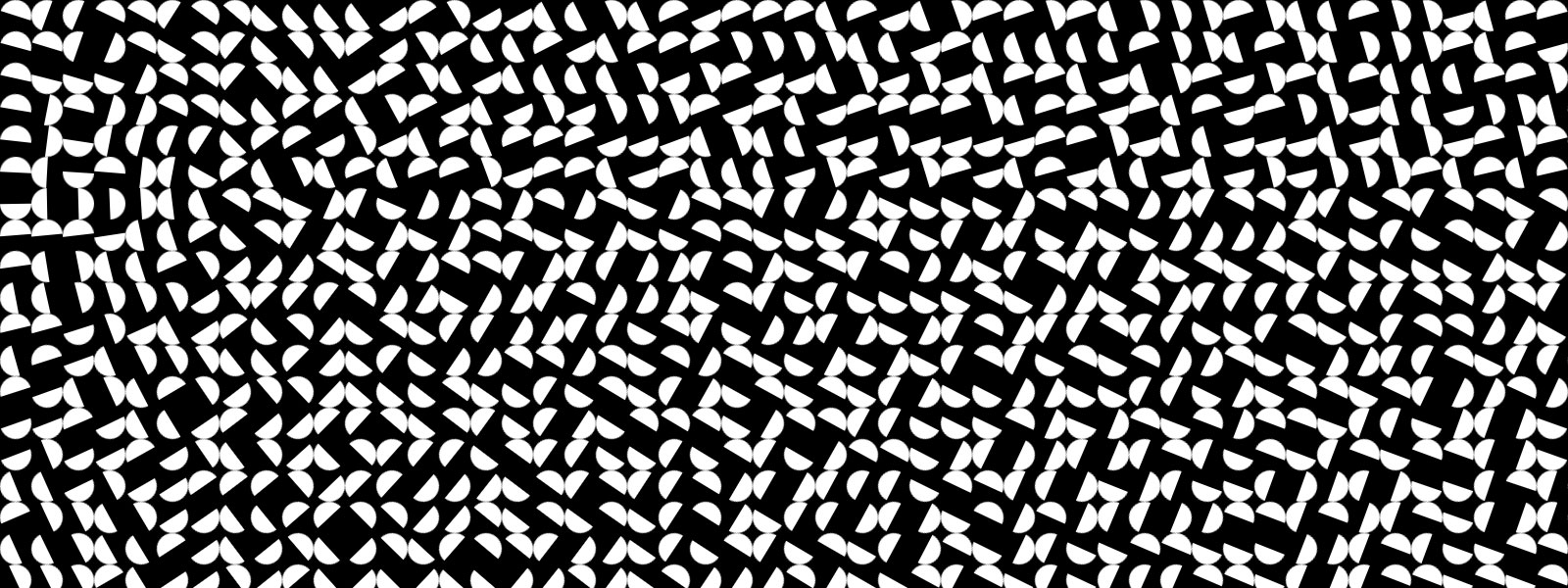
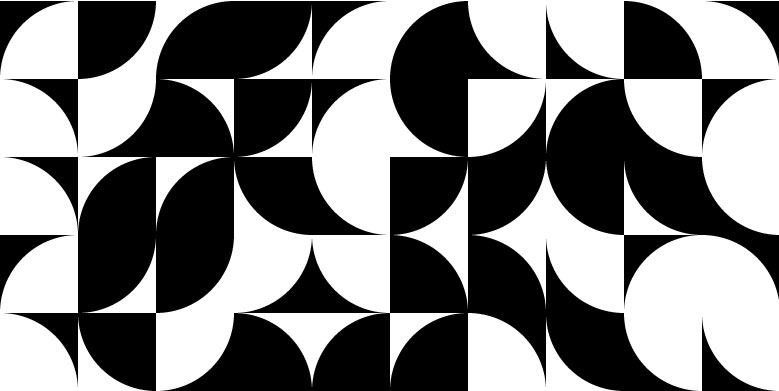
var tiles = [7];
var windowSize = 780;
var tileSize = windowSize/15;
function setup(){
createCanvas(windowSize,windowSize);
createTiles();
noLoop();
}
function draw(){
background(255);
imageMode(CENTER);
for(var i = 0; i < width; i+=tileSize){
for(var j = 0; j < height; j+=tileSize){
var tile = floor(random(tiles.length));
//boolean bw = (random(2) >= 1);
var rotation = floor(random(4));
push();
translate(i,j);
translate(tileSize/2, tileSize/2);
rotate(PI*rotation/2);
image(tiles[tile], 0, 0);
pop();
}
}
}
function createTiles(){
var i = 0;
pg = createGraphics(tileSize, tileSize);
pg.background(0);
pg.noStroke();
pg.fill(255);
pg.ellipse(0, 0, tileSize*2, tileSize*2);
tiles[i++] = pg;
pg1 = createGraphics(tileSize, tileSize);
pg1.background(255);
pg1.noStroke();
pg1.fill(0);
pg1.ellipse(0, 0, tileSize*2, tileSize*2);
tiles[i++] = pg1;
pg2 = createGraphics(tileSize, tileSize);
pg2.background(0);
pg2.noStroke();
pg2.fill(255);
pg2.rect(0, 0, tileSize, tileSize/2);
tiles[i++] = pg2;
pg3 = createGraphics(tileSize, tileSize);
pg3.background(255);
pg3.noStroke();
pg3.fill(0);
pg3.rect(0, 0, tileSize, tileSize/2);
tiles[i++] = pg3;
pg4 = createGraphics(tileSize, tileSize);
pg4.background(0);
pg4.noStroke();
pg4.fill(255);
pg4.triangle(0, 0, tileSize, 0, 0, tileSize);
tiles[i++] = pg4;
pg5 = createGraphics(tileSize, tileSize);
pg5.background(255);
pg5.noStroke();
pg5.fill(0);
pg5.triangle(0, 0, tileSize, 0, 0, tileSize);
tiles[i++] = pg5;
//might happen less often than others...
pg6 = createGraphics(tileSize, tileSize);
pg6.background(0);
tiles[i++] = pg6;
//PGraphics pg2 = createGraphics(width/15, width/15, P2D);
}
Version Simplifiée

var tiles = [2];
var windowSize = 400;
var tileSize = windowSize/5;
function setup(){
createCanvas(windowSize,windowSize);
createTiles();
noLoop();
}
function draw(){
background(255);
imageMode(CENTER);
for(var i = 0; i < width; i+=tileSize){
for(var j = 0; j < height; j+=tileSize){ var tile = floor(random(tiles.length)); //boolean bw = (random(2) >= 1);
var rotation = floor(random(4));
push();
translate(i,j);
translate(tileSize/2, tileSize/2);
rotate(PI*rotation/2);
image(tiles[tile], 0, 0);
pop();
}
}
}
function createTiles(){
var i = 0;
pg = createGraphics(tileSize, tileSize);
pg.background(0);
pg.noStroke();
pg.fill(255);
pg.ellipse(0, 0, tileSize*2, tileSize*2);
tiles[i++] = pg;
pg1 = createGraphics(tileSize, tileSize);
pg1.background(255);
pg1.noStroke();
pg1.fill(0);
pg1.ellipse(0, 0, tileSize*2, tileSize*2);
tiles[i++] = pg1;
}
Inspiré par Computer Graphics and Art nov 1976 vol1 n°4 page 28
// This sketch is part of the ReCode Project - http://recodeproject.com
// From Computer Graphics and Art vol1 no4 pg 28
// Untitled 1 (Computer graphics at the University of Munich - West Germany)
// by Various (Reiner Schneeberger and unnamed students)
//
// Nick Santaniello
// 2012
// Creative Commons license CC BY-SA 3.0
var cols = 10;
var rows = 10;
var offsetX;
var offsetY;
var sqSize= 78;
var sizeDifference = 12;
function setup() {
createCanvas(780, 780);
offsetX = random(-6, 6);
offsetY = random(-6, 6);
rectMode(CENTER);
strokeWeight(2);
fill(240);
//for every row...
for (var r = 0; r<rows; r++) {
//for every column...
for (var c = 0; c<cols; c++) {
//choose a new offset
offsetX = random(-7, 7);
offsetY = random(-7, 7);
rect(c*sqSize, r*sqSize, sqSize, sqSize);
for (var i=1; i<6; i++) {
rect((c*sqSize)+(i*offsetX), (r*sqSize)+(i*offsetY), sqSize - (i*sizeDifference), sqSize - (i*sizeDifference));
}
}
}
}
function draw() {
}
function setup() {
createCanvas(780,780);
}
// Draws a single cross.
function drawCross(left, top, dim, thickness) {
var offset_1 = dim/2 - thickness/2;
var offset_2 = offset_1 + thickness;
var offset_3 = dim;
beginShape();
vertex(left + offset_1, top);
vertex(left + offset_2, top);
vertex(left + offset_2, top + offset_1);
vertex(left + offset_3, top + offset_1);
vertex(left + offset_3, top + offset_2);
vertex(left + offset_2, top + offset_2);
vertex(left + offset_2, top + offset_3);
vertex(left + offset_1, top + offset_3);
vertex(left + offset_1, top + offset_2);
vertex(left, top + offset_2);
vertex(left, top + offset_1);
vertex(left + offset_1, top + offset_1);
vertex(left + offset_1, top);
endShape(CLOSE);
}
// Draw a stack of crosses.
function drawCrossWithDecay(left, top, base_dim, num_decay, dpos, ddim, dthickness) {
var thickness = base_dim/3;
var dim = base_dim;
var curleft = left;
var curtop = top;
for (var i = 0; i < num_decay; i++) {
drawCross(curleft, curtop, dim, int(thickness));
curleft += dpos.x + ddim/2;
curtop += dpos.y + ddim/2;
dim -= ddim;
thickness -= dthickness;
}
}
function drawCrossMatrix(dim, left, top, rows, cols) {
var thickness = dim/3;
var dp1 = createVector(0,-1);
var dp2 = createVector(1,0);
var dp;
for (var i = 0; i < rows; i++) {
var rleft = left + i * thickness;
var rtop = top + i * 2 * thickness;
for (var j = 0; j < cols; j++) {
dp = i%2==0?dp1:dp2;
dp.mult(-1);
drawCrossWithDecay(rleft + thickness * 2 *j, rtop - thickness * j, dim, 5, dp, 4, 4.5);
}
}
}
function draw() {
background(255);
drawCrossMatrix(80, 50, 150, 6, 6);
}
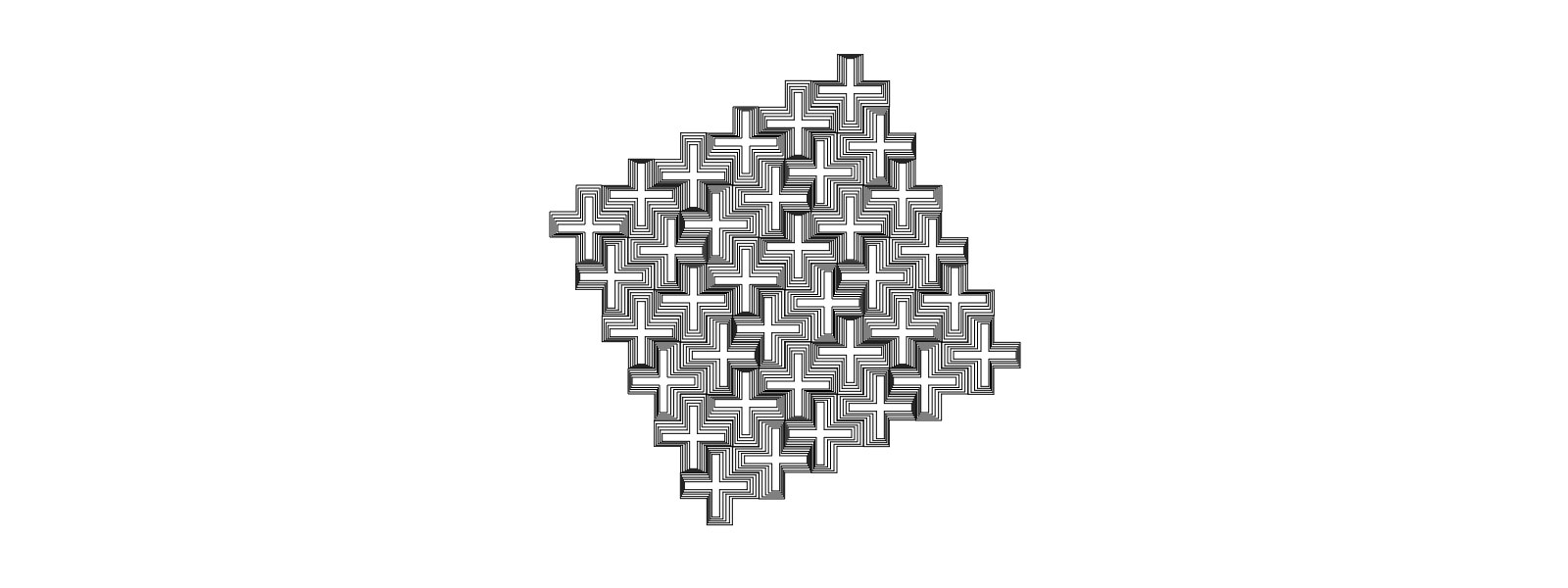
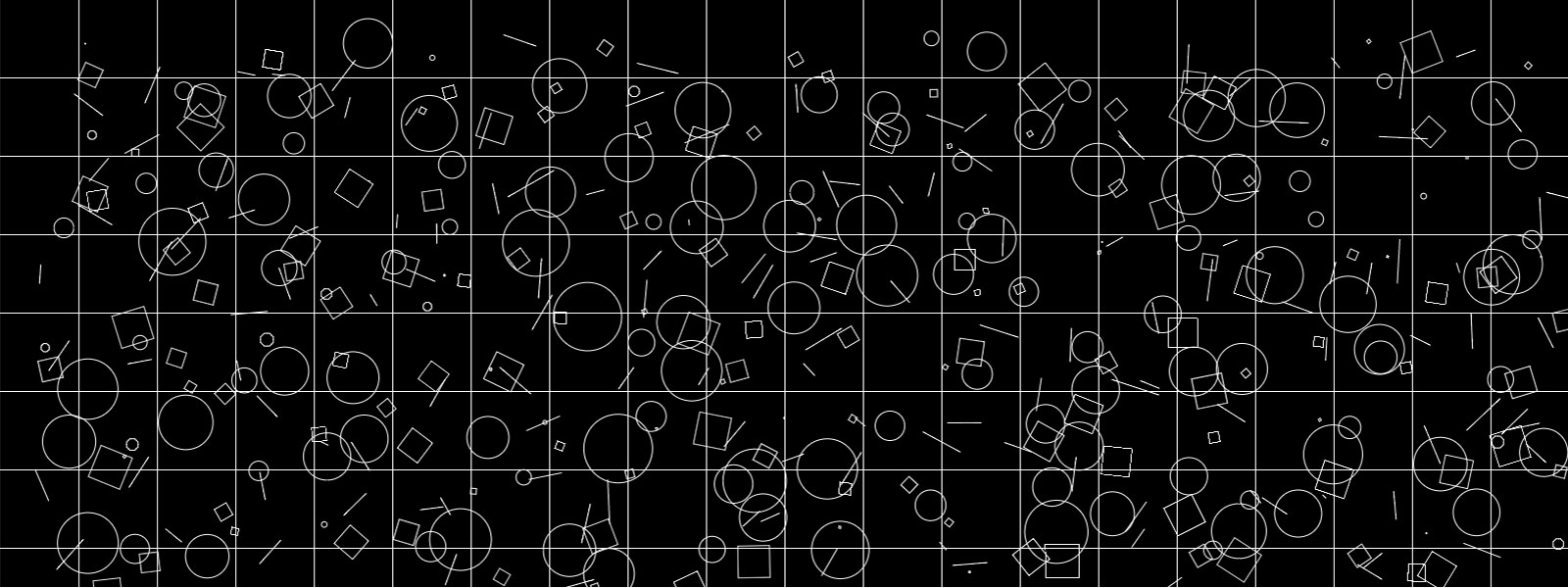
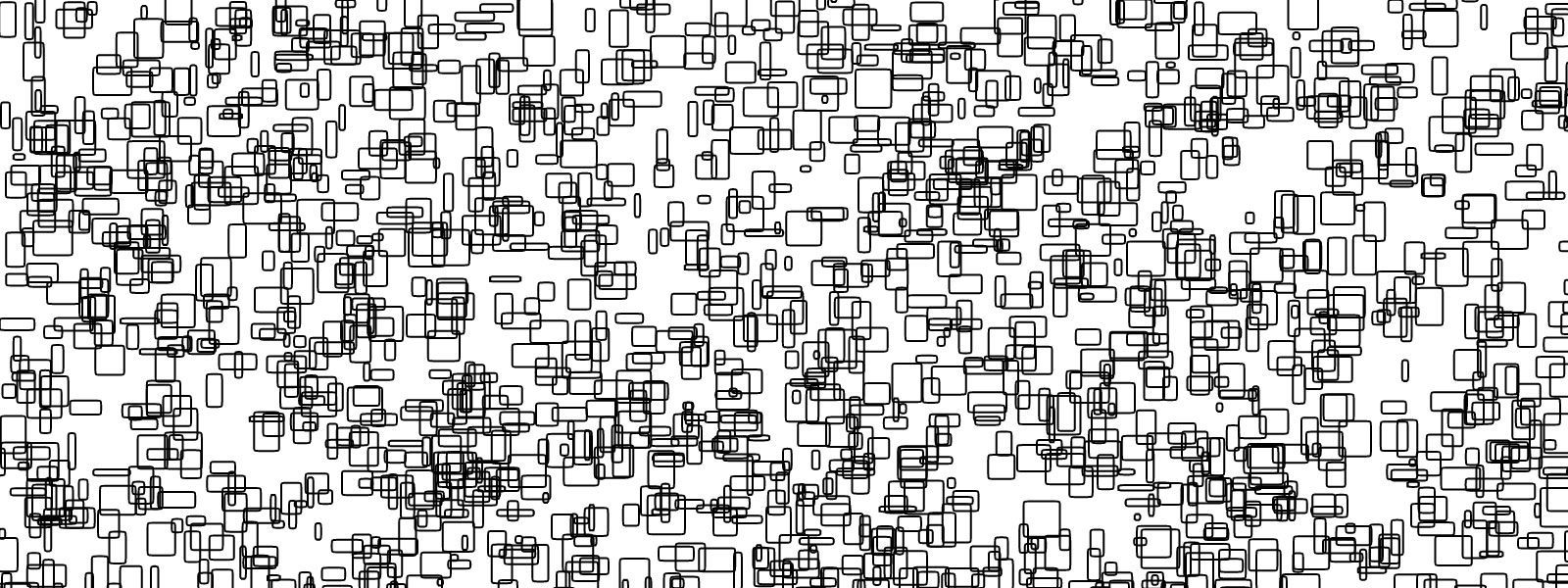
Inspiré par Computer Graphics and Art vol3 n°2 page 16, « Untitled photoprint », 15″ x 19″ par by Aaron Marcus
// This sketch is part of the ReCode Project - http://recodeproject.com
// From Computer Graphics and Art vol3 no2 pg 16
// by Aaron Marcus
// "Untitled photoprint", 15" x 19"
// Other works in the Hieroglyphs series are "Noise Barrier", and various "Untitled" works.
//
// Genevieve Hoffman
// 2012
// Creative Commons license CC BY-SA 3.0
function setup() {
createCanvas(780,780);
background(0);
var gridSize = width/10;
for (var x = gridSize; x <= width; x += gridSize) {
for (var y = gridSize; y <= height; y += gridSize) {
//make grid
stroke(255);
smooth();
line(x, 0, x, height);
line(x-gridSize, y, width, y);
//generate random seed values for location and size
var randLoc = random(-gridSize/2,gridSize/2);
var randLoc2 = random(-gridSize/2,gridSize/2);
var randLoc3 = random(-gridSize/2,gridSize/2);
var randLoc4 = random(-gridSize/2,gridSize/2);
var randLoc5 = random(-gridSize/2,gridSize/2);
var randLoc6 = random(-gridSize/2,gridSize/2);
var randLoc7 = random(-gridSize/2,gridSize/2);
var randLoc8 = random(-gridSize/2,gridSize/2);
var circSize = random(0, gridSize-10);
var sqSize = random(0, (gridSize-10)/2);
//draw circles
noFill();
ellipse(x+randLoc, y+ randLoc2, circSize, circSize);
//draw squares
push();
translate(x+randLoc3, y+randLoc4);
rotate(random(TWO_PI));
rect(0, 0, sqSize, sqSize);
pop();
//draw lines
push();
translate(x+randLoc5, y+randLoc6);
rotate(random(TWO_PI));
line(0,0,randLoc7, randLoc8);
pop();
}
}
}
function draw() {
}
function keyPressed() {
//saveFrame("Aaron_Marcus_Untitled2_###.jpg");
}
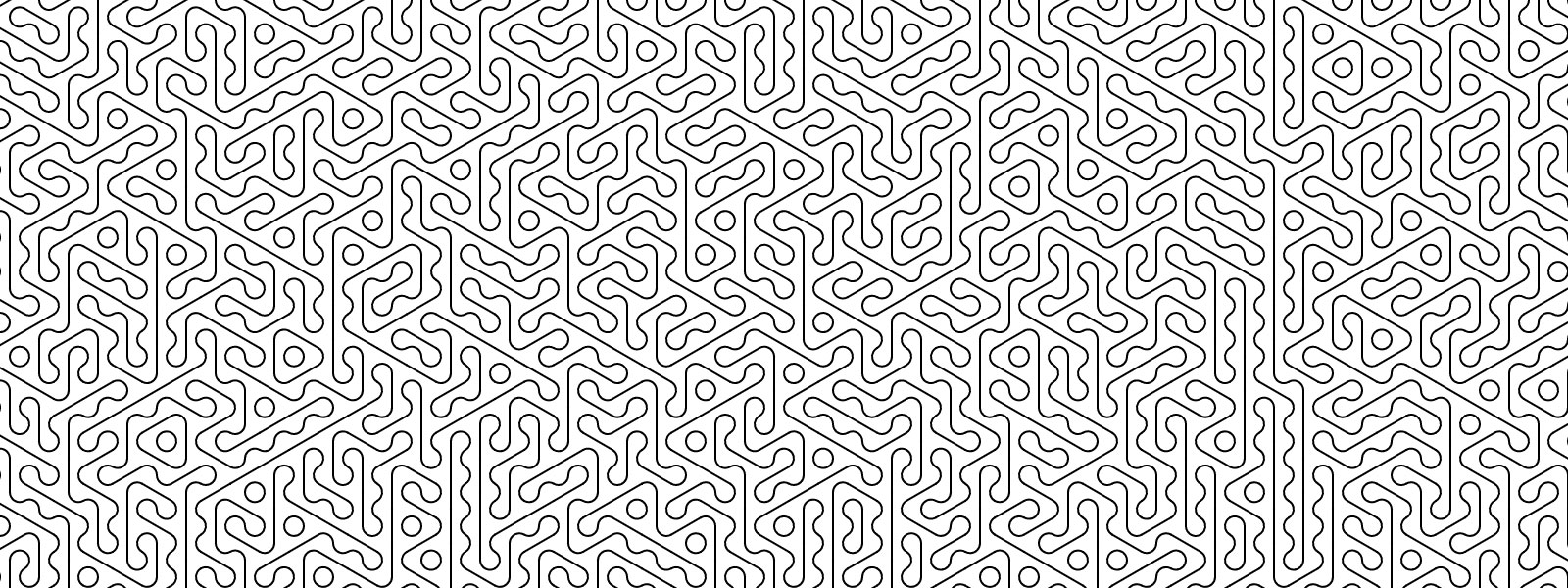
Inspiré par Computer Graphics and Art vol3 n°4, 4e de couverture, « Hex Variations » de William Kolomyjec
// This sketch is part of the ReCode Project - http://recodeproject.com
// From Computer Graphics and Art vol3 no4 Back Cover
// by William Kolomyjec
// "Hex Variations"
//
// Steve Berrick
// 2012
// Creative Commons license CC BY-SA 3.0
var _width = 600;
var _height = 900;
var _size = 20; // hexagon radius
function setup() {
createCanvas(_width, _height);
noLoop();
background(255);
noFill();
stroke(0);
strokeWeight(2);
}
function draw() {
// clear background
background(255);
// line length (hypotenuse)
var h = sin(PI/3) * _size;
for (var i = 0; i <= _width / (_size * 3); i++) {
for (var j = 0; j <= (_height / h) + 1; j++) {
// reference points (centre of each hexagon)
var x = i * _size * 3 + (_size / 2);
var y = j * h;
// offset each odd row
if (j % 2 > 0) {
x += _size * 1.5;
}
push();
translate(x, y);
// random hexagon 'rotation' (0, 120, 240 degrees)
rotate(int(random(0, 3)) * PI/3);
// draw line
line(0, -h, 0, h);
// draw arcs
arc(-_size, 0, _size, _size, -PI/3, PI/3);
arc( _size, 0, _size, _size, PI/3 * 2, PI/3 * 4);
pop();
}
}
}
function mousePressed() {
redraw();
}
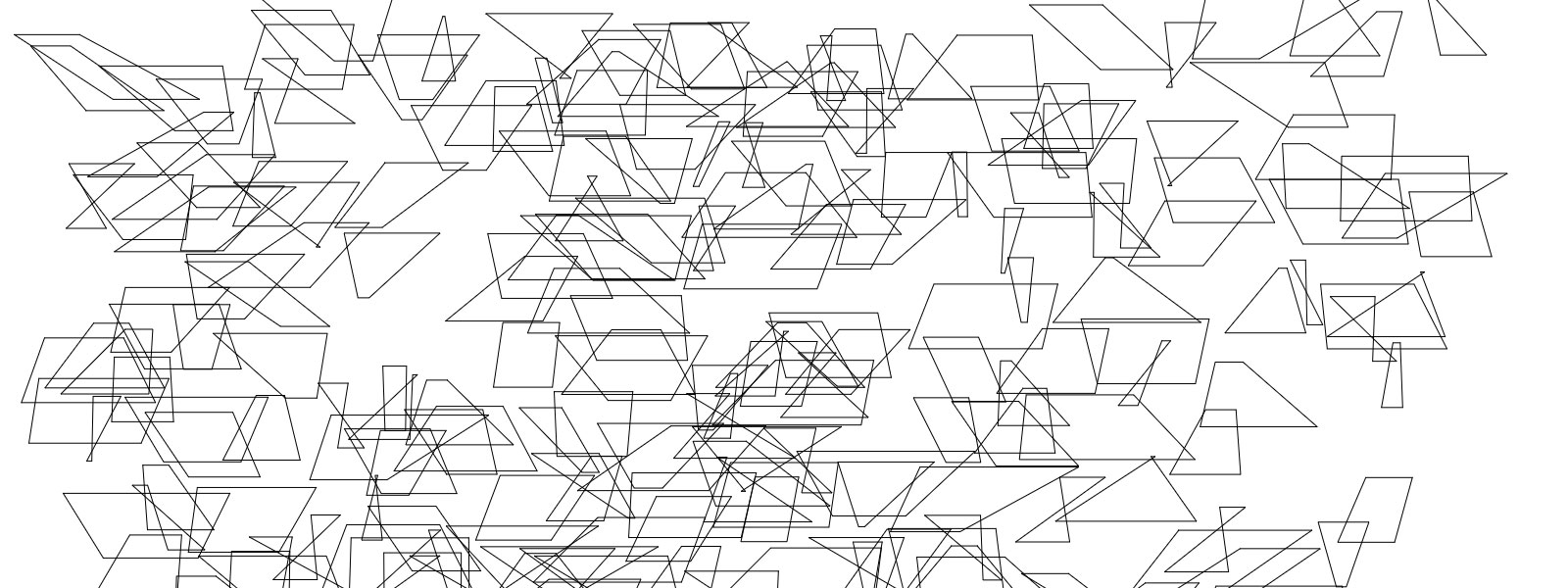
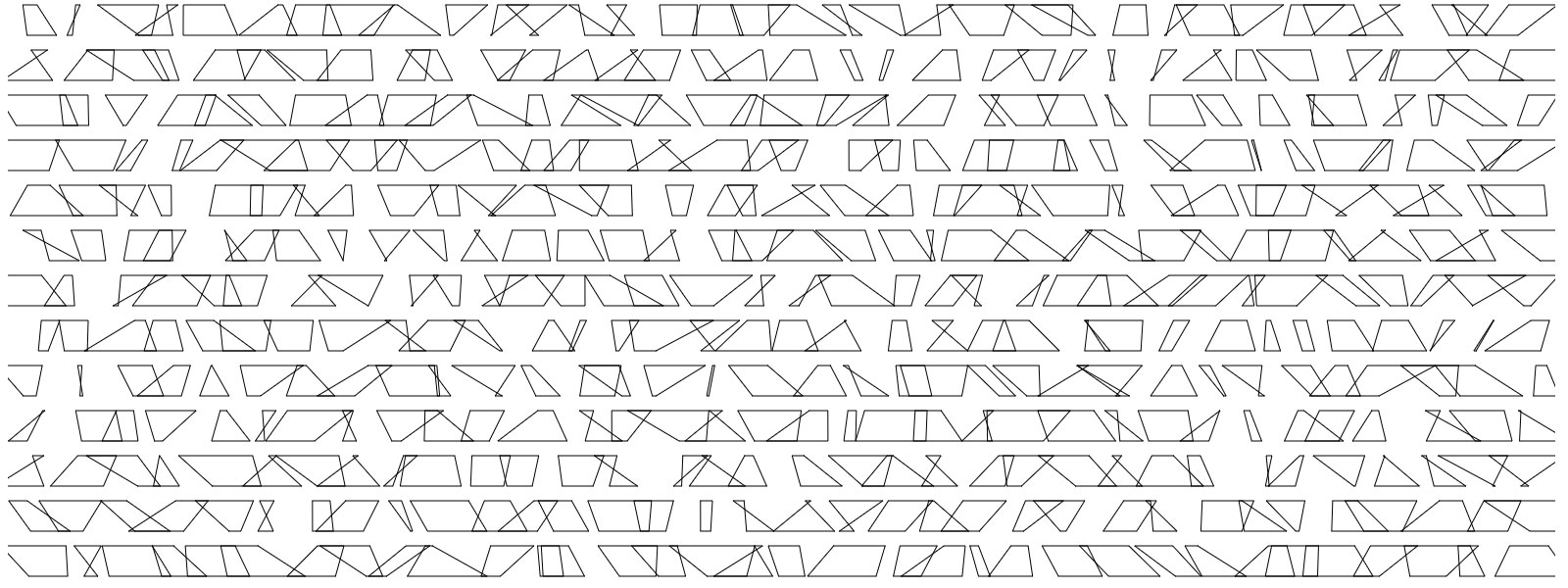
Inspiré par Computer Graphics and Art vol3 n°2 page 31, « Unimaginable Images » (from the « 196 Trapeziums Series ») de Vera Molnar
// This sketch is part of the ReCode Project - http://recodeproject.com
// From Computer Graphics and Art vol3 no2 pg 31
// Untitled (from the "196 Trapeziums Series")
// by Vera Molnar
//
//
// Quin Kennedy
// 2012
// Creative Commons license CC BY-SA 3.0
var numTiles = 14;
var gutterRelativeSize = 0;
var windowSize = 800;
function setup(){
var tileSize = floor(windowSize/(numTiles*(1+gutterRelativeSize)+gutterRelativeSize));
var gutterSize = floor(tileSize*gutterRelativeSize);
var actualWinSize = (tileSize+gutterSize)*numTiles+gutterSize;
createCanvas(actualWinSize, actualWinSize);
noLoop();
}
function draw(){
background(255);
stroke(0);
//strokeWeight(2);
strokeJoin(ROUND);
noFill();
var tileSize = floor(windowSize/(numTiles*(1+gutterRelativeSize)+gutterRelativeSize));
var gutterSize = floor(tileSize*gutterRelativeSize);
//for each grid cell...
for(var i = 0, gi = gutterSize; i < numTiles; i++, gi += gutterSize+tileSize){
for(var j = 0, gj = gutterSize; j < numTiles; j++, gj += gutterSize+tileSize){
drawTrapezium(random(tileSize, width-tileSize-tileSize), random(tileSize/2., height-tileSize));
}
}
}
function drawTrapezium(xCenter, yCenter){
var tileSize = floor(windowSize/(numTiles*(1+gutterRelativeSize)+gutterRelativeSize));
var topScale = random(-2, 2);
var bottomScale = random(-2, 2);
var halfTile = tileSize/2.;
quad(xCenter - tileSize/2 + random(-tileSize, tileSize), yCenter - halfTile,
xCenter + tileSize/2 + random(-tileSize, tileSize), yCenter - halfTile,
xCenter + tileSize/2 + random(-tileSize, tileSize), yCenter + halfTile,
xCenter - tileSize/2 + random(-tileSize, tileSize), yCenter + halfTile);
}
Inspiré par Computer Graphics and Art vol3 n°2 page 31, « Unimaginable Images » (from the « 196 Trapeziums Series ») de Vera Molnar
// This sketch is part of the ReCode Project - http://recodeproject.com
// From Computer Graphics and Art vol3 no2 pg 31
// Unimaginable Images (from the "196 Trapeziums Series")
// by Vera Molnar
//
//
// Quin Kennedy
// 2012
// Creative Commons license CC BY-SA 3.0
var numTiles = 14;
var gutterRelativeSize = .5;
var windowSize = 780;
//we need space for each tile,
//space for each gutter above each tile,
//and space for the final gutter (below of the bottom row)
function setup(){
var tileSize = floor(windowSize/(numTiles*(1+gutterRelativeSize)+gutterRelativeSize));
var gutterSize = floor(tileSize*gutterRelativeSize);
var actualWinSize = (tileSize+gutterSize)*numTiles+gutterSize;
createCanvas(actualWinSize, actualWinSize);
noLoop();
}
function draw(){
background(255);
stroke(0);
var tileSize = floor(windowSize/(numTiles*(1+gutterRelativeSize)+gutterRelativeSize));
var gutterSize = floor(tileSize*gutterRelativeSize);
//strokeWeight(2);
strokeJoin(ROUND);
noFill();
//for each grid cell...
for(var i = 0, gi = gutterSize; i < numTiles; i++, gi += gutterSize+tileSize){
for(var j = 0, gj = gutterSize; j < numTiles; j++, gj += gutterSize+tileSize){
drawTrapezium(gi+tileSize/2, gj+tileSize/2);
}
}
}
function drawTrapezium(xCenter, yCenter){
var tileSize = floor(windowSize/(numTiles*(1+gutterRelativeSize)+gutterRelativeSize));
var topScale = random(-2, 2);
var bottomScale = random(-2, 2);
var halfTile = tileSize/2.;
quad(xCenter - tileSize/2 + random(-tileSize, tileSize), yCenter - halfTile,
xCenter + tileSize/2 + random(-tileSize, tileSize), yCenter - halfTile,
xCenter + tileSize/2 + random(-tileSize, tileSize), yCenter + halfTile,
xCenter - tileSize/2 + random(-tileSize, tileSize), yCenter + halfTile);
}
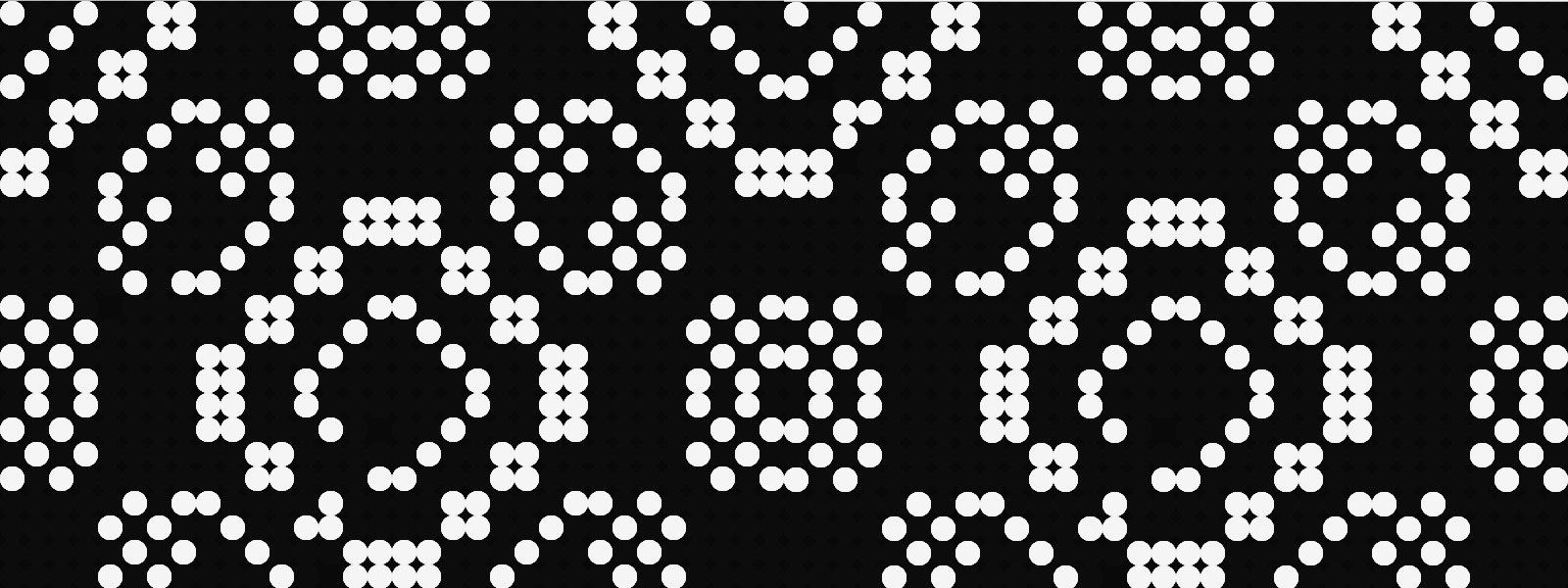
Inspiré par « Research and Teaching in Art and Science » by Vladimir Bonačić // Computer Graphics and Art Vol. 2, No. 3 pp. 4-8
// This sketch is part of the ReCode Project - http://recodeproject.com
////////////////////////////////////////////////////////////////////////
// //
// "Orbits of Galois Fields" by Vladimir Bonačić //
// //
// ( vareractive version ) //
// //
////////////////////////////////////////////////////////////////////////
// (c) Martin Schneider 2012
// Creative Commons license CC BY-SA 3.0
// These patterns are displayed using 32 x 32 dots.
// They visualize objects from abstract algebra,
// which are known as orbits of galois fields.
// Source:
// "Research and Teaching in Art and Science" by Vladimir Bonačić
// Computer Graphics and Art Vol. 2, No. 3 pp. 4-8
// See also:
// "Kinetic Art: Application of Abstract Algebra to Objects with Computer-
// Controlled Flashing Lights and Sound Combinations" by Vladimir Bonačić
// Leonardo, Vol. 7, No. 3
// Note: This paper is quite mathematical at times.
// The implementation however is actually really simple.
///////////////////////// varERACTIVE VERSION /////////////////////////
// - Use space to flip through the presets
// - Use the mouse to explore the orbits
////////////////////////////////////////////////////////////////////////
var n = 5; // bits per dimension
var d = 1<<n; // cells per dimension
var led = 20; // size of the dot
var w = led * d + 1; // screen size
var preset = [1087, 1157];
var pick = 0;
var p = preset[pick];
var debug = true;
var i0;
var bg=10;
function setup() {
createCanvas(w, w);
ellipseMode(CORNER);
noStroke();
}
function draw() {
// adding some afterglow
fill(bg, 30);
rect(0, 0, w, w);
fill(255 - bg);
// use mouse coordinates to get initial cell
var x = mouseX/led & (d-1);
var y = mouseY/led & (d-1);
var i = y * d + x;
// create empty field
//boolean[] field = new boolean[d*d];
var field = [d*d];
// find all cells in the orbit
i0 = d*d;
while (!field[i]) {
i0 = min(i, i0);
field[i] = true;
i *= 2;
if (i >= d*d ) i ^= p;
}
// draw display
for (i = 0; i < d*d; i++) {
if (field[i]) {
ellipse(led * (i % d), led * floor(i / d), led, led);
}
}
}
function keyPressed() {
switch(key) {
// switch between presets
case ' ': pick = (pick + 1) % preset.length; p = preset[pick]; break;
// next pattern
case '+': p = (p + 1) | d; break;
// previous pattern
case '-': p = (p - 1) | d; break;
// toggle debugging
case 'd': debug = !debug; break;
// switch background color
case 'b': bg = 255 - bg; break;
default: return;
}
}
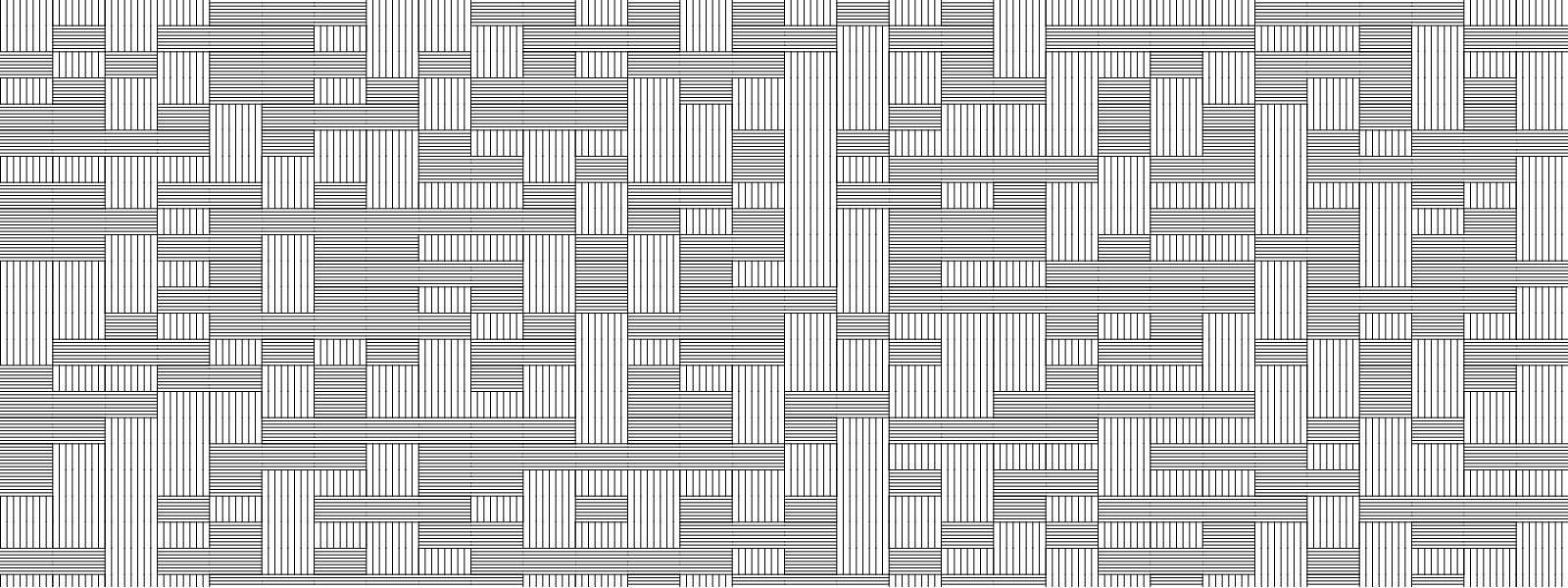
De Computer Graphics and Art vol3 n°2 page 20, par Reiner Schneeberger and students
// This sketch is part of the ReCode Project - http://recodeproject.com
// From Computer Graphics and Art vol3 no2 pg 22
// by Reiner Schneeberger
//
// Untitled #5 is part of a 10 piece series, intended to test viewers
// perception of art and composition. The section is titled "Experimental
// Esthetics with Computer Graphics -- Analyses of Viewers Impressions
// of Computer Graphics."
//
// Jonathan Bobrow
// 2012
// Creative Commons license CC BY-SA 3.0
//
// note: .f enforces float division, dividing by an int would automatically round down
// i.e. 1/2 = 0 , 1/2.f = .5
var gridSize = 40;
var density = 10;
function setup(){
createCanvas(780, 780);
background(255);
stroke(0);
strokeWeight(1);
var padding = gridSize/density; // even spacing for lines
var rows = height/gridSize;
var cols = width/gridSize;
for(var i = 0; i < rows; i++){ // iterate over the # of rows (top to bottom)
for(var j = 0; j < cols; j++){ // iterate over the # of columns (left to right)
push();
translate(j*gridSize, i*gridSize); // move to grid location
translate(gridSize/2, gridSize/2); // move to rotate around center
if(random(1) < .5)
rotate(PI/2); // rotate vertical or horizontal
else
rotate(PI);
for(var k = 0; k < density; k++){ // draw # of lines based on density with even spacing
var _x = (k - density/2) * padding;
line(_x, -gridSize/2, _x, gridSize/2);
}
pop();
}
}
}
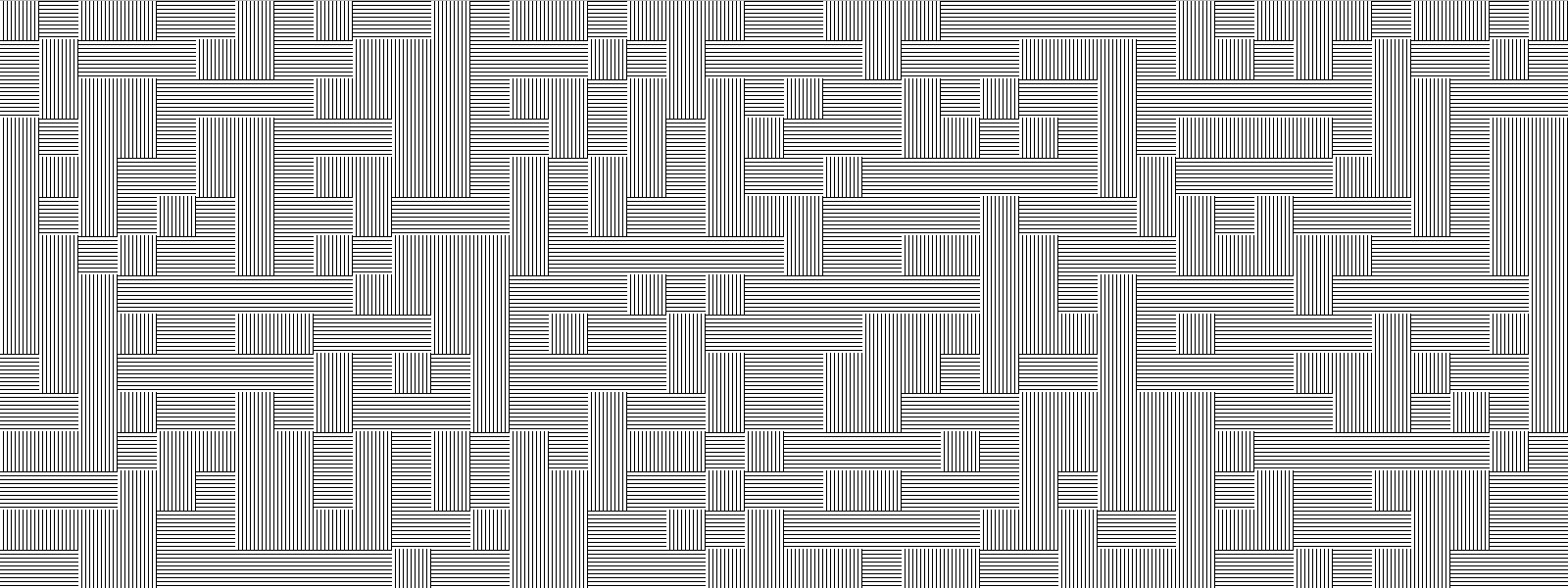
De Computer Graphics and Art vol1 no4 page 29 // par Reiner Schneeberger and students
// This sketch is part of the ReCode Project - http://recodeproject.com
// From Computer Graphics and Art vol1 no4 pg 29
// by Reiner Schneeberger and students
// Computer graphics made at the University of Munich (West Germany)
//
// Genevieve Hoffman
// 2012
// Creative Commons license CC BY-SA 3.0
var cols = 10;
var rows = 80;
var counter = 0;
function setup() {
createCanvas(540, 800);
background(255);
stroke(0);
var horiz = width/cols;
var vert = horiz/2;
for (var i = 0; i < rows; i++) {
for (var j = 0; j < cols; j++) {
var rand = random(0, 2);
if (rand > 1) {
//draw vertical lines
for (var k = 0; k < horiz; k+=horiz/8) {
line(j*horiz+k, i*vert, j*horiz+k, i*vert+vert);
}
}
else {
//draw horizontal lines
for(var k = 0; k < vert; k+=vert/8) {
line(j*horiz, i*vert+k, j*horiz+horiz, i*vert + k);
}
}
}
}
}
function draw() {
}
function keyPressed() {
//saveFrame("Reiner_Schneeberger_Untitled2_####.jpg");
}
function setup() {
createCanvas( 400, 400);
background( 255 );
stroke( 0 );
strokeWeight( 2 );
noFill();
smooth();
drawRects();
}
function draw() {
}
function drawRects() {
background(255);
for( var i = 0; i < 400; i++ ) {
roundedRect( random(-10,width), random(-10,height), random( 5, 40), random(5,40), 5, 5 );
}
}
function mousePressed() {
drawRects();
}
function roundedRect(x, y, w, h, rx, ry) {
beginShape();
vertex(x, y+ry); //top of left side
bezierVertex(x, y, x, y, x+rx, y); //top left corner
vertex(x+w-rx, y); //right of top side
bezierVertex(x+w, y, x+w, y, x+w, y+ry); //top right corner
vertex(x+w, y+h-ry); //bottom of right side
bezierVertex(x+w, y+h, x+w, y+h, x+w-rx, y+h); //bottom right corner
vertex(x+rx, y+h); //left of bottom side
bezierVertex(x, y+h, x, y+h, x, y+h-ry); //bottom left corner
endShape(CLOSE);
}
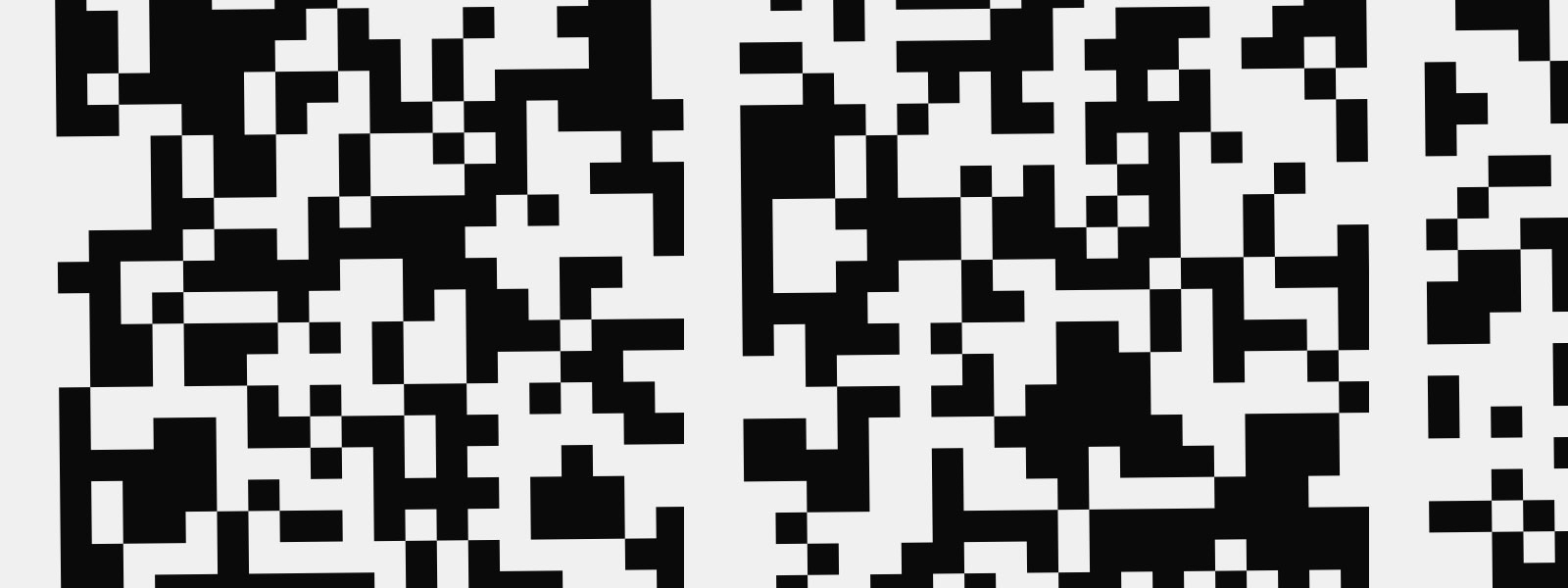
function setup() {
createCanvas( 780, 780);
fill( 0 );
noStroke();
pg = createGraphics(780, 780);
drawSquares();
}
function draw() {
}
function drawSquares() {
background(240 );
pg.background( 240 );
for( var r = 2; r < 22; r++ ) {
for( var c = 0; c < 32; c++ ) {
var rand = int(round(random(0,1)));
pg.noStroke();
if( rand == 1 ) {
pg.fill( 10 );
} else {
pg.noFill();
}
pg.rect( r*32, c*32, 32, 32 );
}
}
rotate(-0.01);
translate( -8, 0, 0 );
image(pg, 0, 0);
}
function mousePressed() {
drawSquares();
}
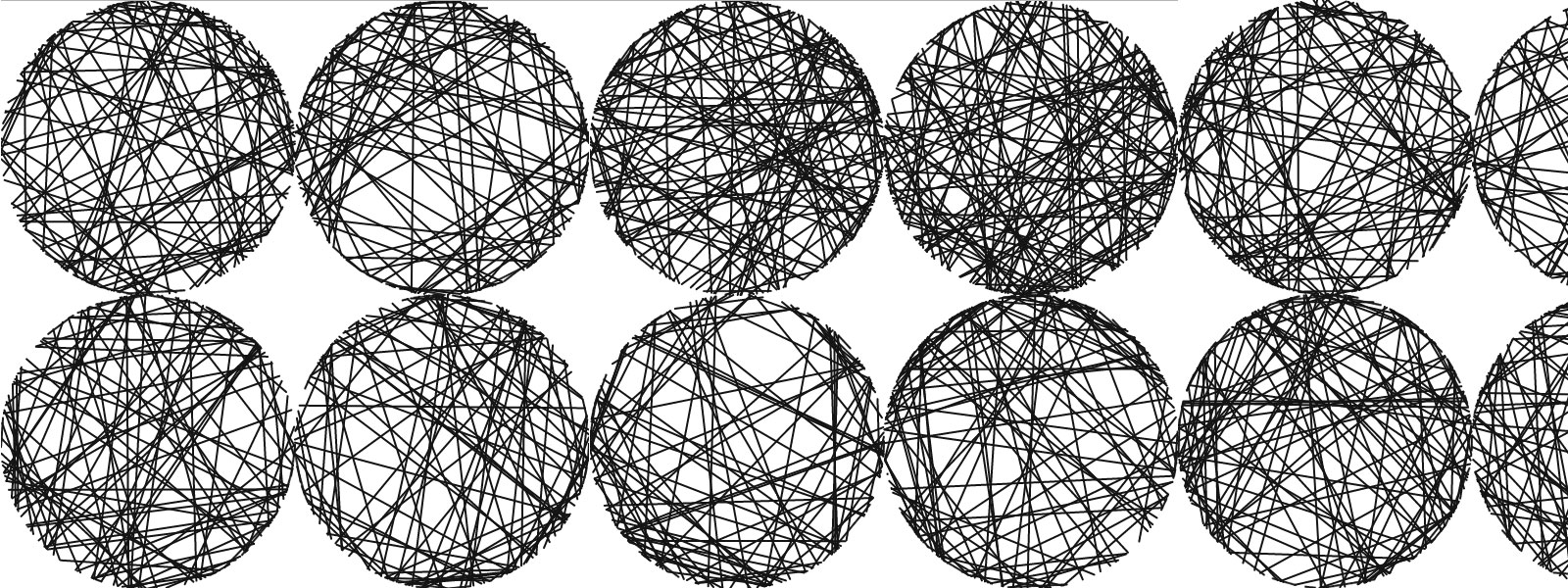
var radius = 150;
function setup() {
createCanvas( 600, 600 );
background( 255 );
stroke( 0 );
noFill();
strokeWeight( 2 );
drawCircles();
}
function draw() {}
function drawCircles() {
background( 255 );
for(var r = 0; r < 2; r++ ) {
for(var c = 0; c < 2; c++ ) {
push();
translate( 150+(300*r), 150+(300*c));
for(var i = 0; i < random(100,300); i++ ) {
var a = random(0, TWO_PI);
var x1 = radius*cos(a);
var y1 = radius*sin(a);
a = random(0, TWO_PI);
var x2 = radius*cos(a);
var y2 = radius*sin(a);
stroke(20);
line( x1, y1, x2, y2);
}
pop();
}
}
}
function mousePressed() {
drawCircles();
}
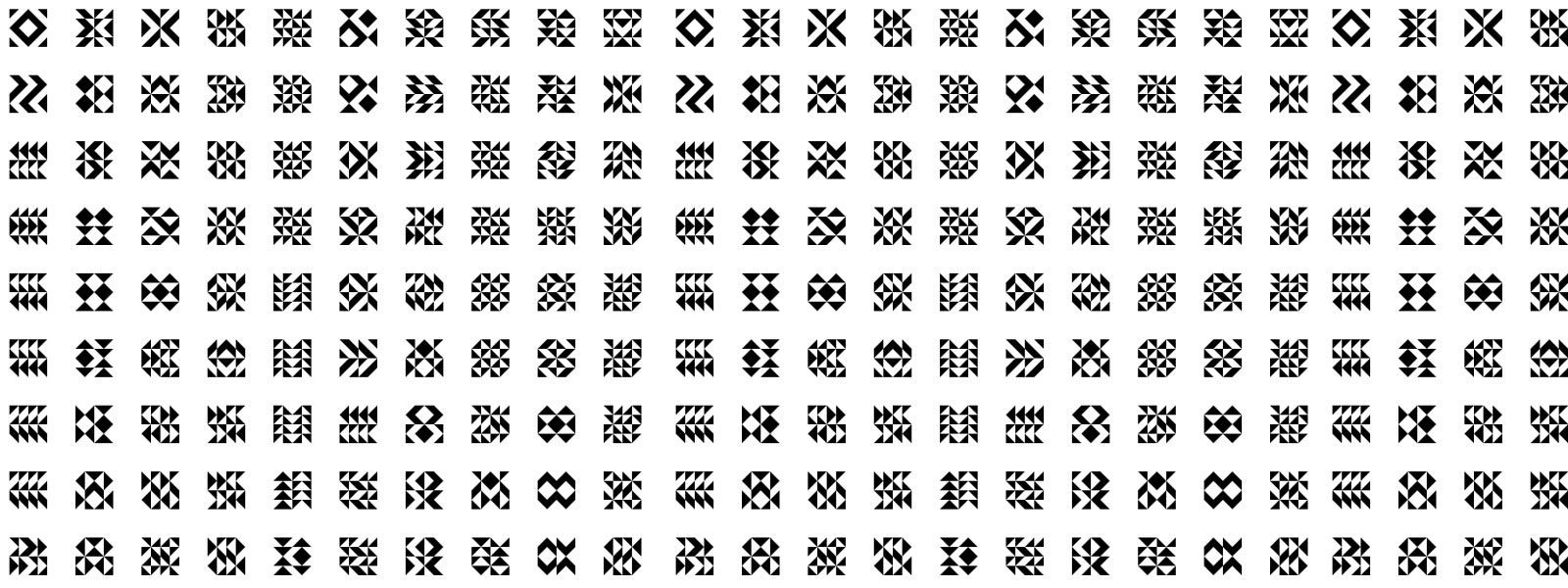
Basé sur la « Diamond Theory » de Steven H Cullinane
/*
Part of the ReCode Project (http://recodeproject.com)
Based on "Diamond Theory" by Steven H Cullinane
Originally published in "Computer Graphics and Art" v2n1, 1977
Copyright (c) 2013 Radames Ajna - OSI/MIT license (http://recodeproject/license).
*/
/* @pjs pauseOnBlur="true"; */
var bits = [
0, 1, 0, 1,
2, 3, 2, 3,
0, 1, 0, 1,
2, 3, 2, 3
];
var lsize = 10;
function setup() {
createCanvas(int(lsize*4+100)*5, int(lsize*4+100)*5);
background(255);
smooth();
redraw();
noStroke();
}
function draw() {
background(255);
for (var i=0; i<10; i++) {
for (var j=0; j<10; j++) {
randss();
push();
translate(i*(width/lsize)+lsize*3, j*(height/lsize)+lsize*3);
drawTriangle(bits);
pop();
}
}
randss();
if (frameCount>50) {
noLoop();
}
}
function drawTriangle(bits) {
push();
translate(-lsize*4/2, -lsize*4/2);
for (var x=0;x<4;x++) {
for (var y=0;y<4;y++) {
var i = x + y*4;
// pushStyle();
fill(0);
push();
translate(x*lsize, y*lsize);
beginShape(TRIANGLES);
switch(bits[i]) {
case 0:
// bottom right
//triangle(lsize, lsize, 0, lsize, lsize, 0);
vertex(lsize, lsize);
vertex(0, lsize);
vertex(lsize, 0);
break;
case 1:
///bottom left
//triangle(0, 0, 0, lsize, lsize, lsize);
vertex(0, 0);
vertex(0, lsize);
vertex(lsize, lsize);
break;
case 2:
//top right
//triangle(0, 0, lsize, 0, lsize, lsize);
vertex(0, 0);
vertex(lsize, 0);
vertex(lsize, lsize);
break;
case 3:
//top left
//triangle(0, 0, lsize, 0, 0, lsize);
vertex(0, 0);
vertex(lsize, 0);
vertex(0, lsize);
break;
}
endShape(CLOSE);
//popStyle();
pop();
}
}
pop();
}
/*leva l1 para l2 */
function transposeRow(bits, r0, r1) {
var temp = [4];
//temp[i] = new int[4];
for (var x=0;x<4;x++) {
//keep the values from row r0 on temp
var i = x + r0*4;
temp[x] = bits[i];
// put on row r0 values from row r1
var i2 = x + r1*4;
bits[i] = bits[i2];
//put on row r1 values from r0 i.e. from temp
bits[i2] = temp[x];
}
}
function transposeColumn(bits, c0, c1) {
var temp = [4];
for (var y=0;y<4;y++) {
//keep the values from column c1 on temp
var i = c0 + y*4;
temp[y] = bits[i];
//put on column c0 values from column c1
var i2 = c1 + y*4;
bits[i] = bits[i2];
//put on column c1 values from column c0 i.e. temp
bits[i2] = temp[y];
}
}
function transposeQuadrant(bits, q0, q1) {
var temp = [4];
//given a q0 - quadrant 0,1,2,3
// |0|1|
// |2|3|
//returns x,y initial coordinates
// |00|10|20|30|
// |01|11|21|31|
// |02|12|22|32|
// |03|13|23|33|
var x0q0 = (q0%2)*2;
var y0q0;
if (q0>1) {
y0q0 =2;
} else {
y0q0 =0;
}
var x0q1 = (q1%2)*2;
var y0q1;
if (q1>1) {
y0q1 =2;
} else {
y0q1 =0;
}
var c=0;
for (var i=0;i<2;i++) {
for (var j=0;j<2;j++) {
temp[c] = bits[x0q0+i + (y0q0+j)*4];
bits[x0q0+i + (y0q0+j)*4] = bits[x0q1+i + (y0q1+j)*4];
bits[x0q1+i + (y0q1+j)*4] = temp[c];
c++;
}
}
}
function randss() {
transposeRow(bits, int(random(0, 4)), int(random(0, 4)));
transposeColumn(bits, int(random(0, 4)), int(random(0, 4)));
transposeQuadrant(bits, int(random(0, 4)), int(random(0, 4)));
}
function mousePressed() {
randss();
redraw();
}
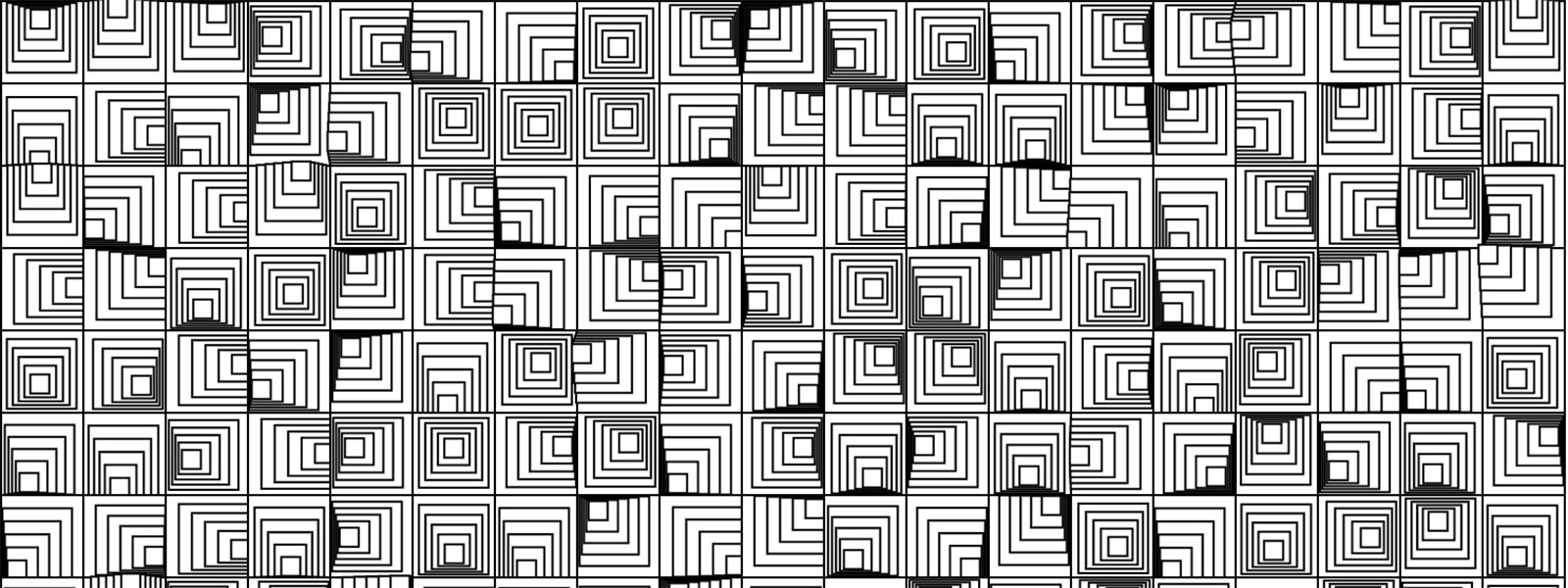
Inspiré par « Structure Square Series Inwards » de Roger Coqart
/*
Part of the ReCode Project (http://recodeproject.com)
Based on "Structure Square Series Inwards" by Roger Coqart
Originally published in "Computer Graphics and Art" v1n3, 1976
Copyright (c) 2013 Fabien bonnamy - OSI/MIT license (http://recodeproject/license).
*/
/* @pjs pauseOnBlur="true"; */
var x1,x2,y1,y2,aleatoire,ecart,marge,taille;
var h = 36; // Mettre un multiple de 3
var check = [0,1,2,3,4,5,6,7];
var lines = [ [0,0,h,h], [h,0,0,h], [h/2,0,h/2,h], [0,h/2,h,h/2], [0,h/2,h/2,0], [0,h/2,h/2,h], [h/2,0,h,h/2], [h,h/2,h/2,h] ];
function setup(){
noLoop(); // j'utilise le noLoop car je ne souhaite pas la fonction draw() soit executée plus d'une fois
smooth(); // pour que mes traits soient plus net
aleatoire = 0; //
marge = h/3; // l'espace entre les carrés
ecart = h+marge; // la place dans laquelle evelue un carré
taille = ((h+marge)*13); // la taille de mon carré
createCanvas(taille +marge , taille + marge); // notez que rajoute marge encore une fois afin dessiner la border droit et bas
}
function draw(){
background(255);
translate(marge,marge);// je deplace le point initial de mon ecran pour creer une marge en haut et à gauche
stroke(0);
strokeWeight(2); // traits sont noir
// j'utilise une double bouble for pour placé chaque carrés sur l'ecran.
// Ici je place 15 carrés en long (i) et 15 en large (j)
for (var i = 0; i <15; i++){
for (var j = 0; j < 15; j++){
//Je deplace le point 0,0 de mon ecran à chaque tour de boucle. cela me permet de toujour utilser 0,0 comme point de reference.
// pour ce faire je vais un translate encapsuluer avec mon code dans un pushMatrix, popMatrix
push();
translate(i*ecart, j*ecart);
fill(255,255,255);
//maintenant en fonction de l'emplacement de mon carré je dessine plus ou moins de trais à l'interieur
// carré est au centre
if(j == 6 && i == 6){
rect(0, 0, h, h);
}
// carrés sont 1 carré du centre
else if(j>=5 && j<8 && i>=5 && i<8){
rect(0, 0, h, h);
strokeWeight(2);
generateLines(2);
}
// carrés sont 2 carrés du centre
else if(j>=4 && j<9 && i>=4 && i<9){
rect(0, 0, h, h);
strokeWeight(2);
generateLines(3);
}
// carrés sont 3 carrés du centre
else if(j>=3 && j<10 && i>=3 && i<10){
rect(0, 0, h, h);
strokeWeight(2);
generateLines(4);
}
// carrés sont 4 carré du centre
else if(j>=2 && j<11 && i>=2 && i<11){
rect(0, 0, h, h);
strokeWeight(2);
generateLines(5);
}
// carrés sont 5 carré du centre
else if(j>=1 && j<12 && i>=1 && i<12){
rect(0, 0, h, h);
strokeWeight(2);
generateLines(6);
}
// carrés sont 6 carré du centre
else if(j>=0 && j<13 && i>=0 && i<13){
rect(0, 0, h, h);
strokeWeight(2);
generateLines(7);
}
pop();
}
}
//decommenter pour enregistrer l'image produite
//saveFrame("squareColor"+h+".jpg");
}
// fonction qui recoit un nombre de lignes en arguments
// Cette dessine les trais et fait aussi attention ne pas en dessiner les uns sur les autres
function generateLines(numberOfLines) {
// nous avons un tableau initial allant de 0 à 7
// on echange quelques valeurs
for (var i = 0; i<numberOfLines-1; i++){
var rand1 = int(random(8));
var rand2 = int(random(8));
var temp;
temp = check[rand1];
check[rand1] = check[rand2];
check[rand2] = temp;
}
// puis on lit un nombre d'entrées egale à l'argument passé
for (var i = 0; i< numberOfLines; i++){
aleatoire = check[i];
line(lines[aleatoire][0], lines[aleatoire][1], lines[aleatoire][2], lines[aleatoire][3]);
}
}
Hommage to Zdeňek Sýkora
/*
* Untitled, Hommage to Zdeňek Sýkora (1920 - 2011)
*
* Kof / Kryštof Pešek 2012
*
*/
var theta = [];
var moznosti = [0,90,180,270];
var rot = [1,2,4];
var r;
function preload(){
plny = loadImage("plny.png");
}
function setup(){
createCanvas(576,704,P2D);
imageMode(CENTER);
for (var i = 0 ; i < 3000 ; i ++){
theta[i] = moznosti[int(random(4))];
}
}
function draw(){
background(0);
r = plny.width;
var idx = 0;
for(var y = 0;y <= height/plny.height;y++){
for(var x = 0;x <= width/plny.width;x++){
push();
translate(x*r+plny.width/2,y*r+plny.height/2);
rotate(radians(theta[idx]));
theta[idx] += 0.004*degrees(frameCount/200.0*atan2(mouseY-y*r,mouseX-x*r));
image (plny,0,0);
pop();
idx += 1;
}
}
}
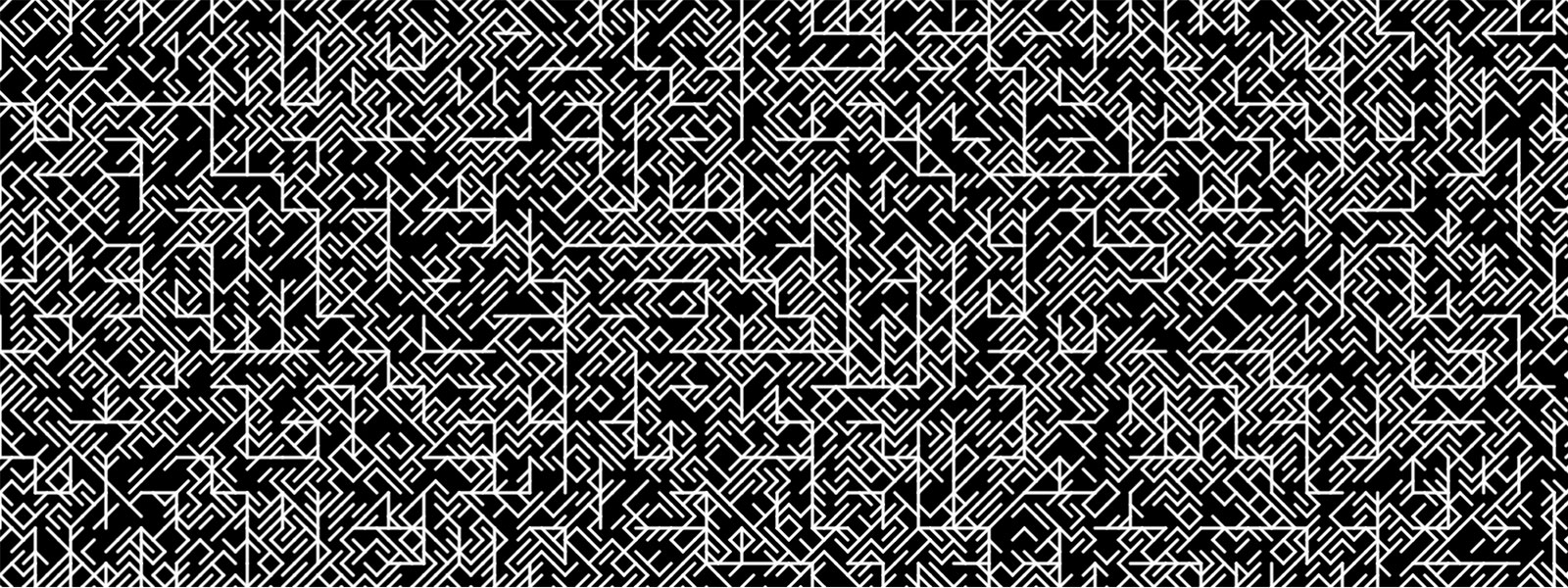
Inspiré par « From the Square Series » de Roger Coqart
/*
Part of the ReCode Project (http://recodeproject.com)
Based on "From the Square Series" by Roger Coqart
Originally published in "Computer Graphics and Art" v3n2, 1978
Copyright (c) 2015 Haydn Edgvaron-King - OSI/MIT license (http://recodeproject/license).
*/
/* @pjs pauseOnBlur="true"; */
var lin = 0;
var col = 0;
var taille = 12;
var lin2 = 0;
var col2 = 0;
var taille2 = 36;
function setup() {
createCanvas(780, 780);
background(0);
stroke(255);
strokeWeight(3.2);
strokeCap(ROUND);
}
function draw() {
var sorte = round(random(0,5));
//println(#5ea19a + sorte);
if (sorte == 0) {
line(lin * taille, col * taille, taille + (lin * taille), taille + (col * taille));
}
if (sorte == 1) {
line(lin * taille + taille, col * taille, lin * taille, col * taille + taille);
}
if (sorte == 2) {
line(lin * taille, col * taille, taille + (lin * taille), taille + (col * taille));
}
if (sorte == 3) {
line(lin * taille + taille, col * taille, lin * taille, col * taille + taille);
}
if (sorte == 4) {
}
lin++;
if (lin * 12 > width) {
col++;
lin = 0;
}
if (col * 12 > height) {
noLoop();
}
var sorte2 = round(random(0,5));
// println(#5ea19a + sorte2);
strokeCap(ROUND);
if (sorte2 == 0) {
line(lin2 * taille2, col2 * taille2, lin2 * taille2 + taille2, col2 * taille2);
}
if (sorte2 == 1) {
line(lin2 * taille2, col2 * taille2, lin2 * taille2, col2 * taille2 + taille2);
}
if (sorte2 == 2) {
line(lin2 * taille2, col2 * taille2, lin2 * taille2 + taille2, col2 * taille2);
}
if (sorte2 == 3) {
line(lin2 * taille2, col2 * taille2, lin2 * taille2, col2 * taille2 + taille2);
}
if (sorte2 == 4) {
}
lin2++;
if (lin2 * 36 > width) {
col2++;
lin2 = 0;
}
if (col2 * 36 > height) {
}
}
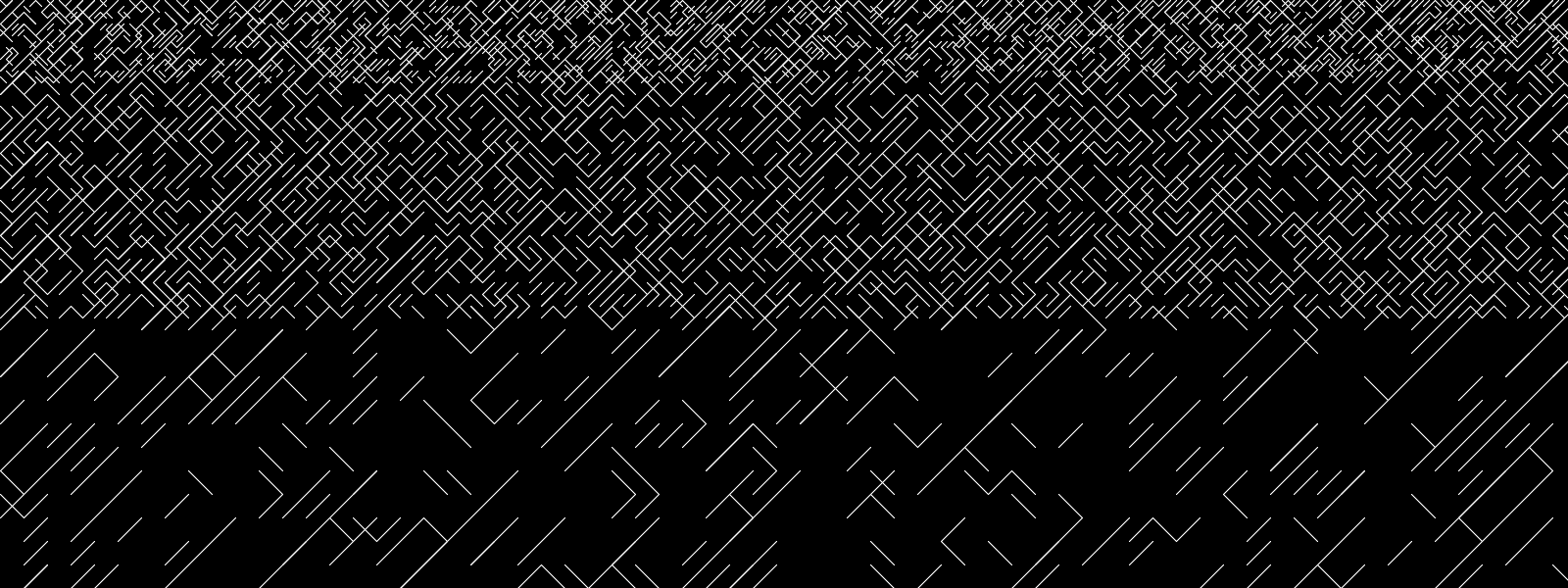
Inspiré par « From the Square Series » de Roger Coqart
/*
Part of the ReCode Project (http://recodeproject.com)
Based on "From the Square Series" by Roger Coqart
Originally published in "Computer Graphics and Art" v3n2, 1978
Copyright (c) 2015 Haydn Edginton-King - OSI/MIT license (http://recodeproject/license).
*/
/* @pjs pauseOnBlur="true"; */
var lin = 0;
var col = 0;
var sizer = 6;
var lin2 = 0;
var col2 = 0;
var sizer2 = 24;
var lin3 = 0;
var col3 = 0;
var sizer3 = 12;
var lin4 = 0;
var col4 = 0;
var sizer4 = 48;
function setup() {
createCanvas(400, 400);
background(0);
stroke(255);
strokeWeight(1);
strokeCap(ROUND);
}
function draw() {
var sorte = round(random(0,5));
if (sorte == 0) {
line(lin * sizer, col * sizer, sizer + (lin * sizer), sizer + (col * sizer));
}
if (sorte == 1) {
line(lin * sizer + sizer, col * sizer, lin * sizer, col * sizer + sizer);
}
if (sorte == 2) {
}
if (sorte == 3) {
}
if (sorte == 4) {
}
lin++;
if (lin * sizer > width) {
col++;
lin = 0;
}
if (col * sizer > height) {
noLoop();
}
var sorte2 = round(random(0,5));
if (sorte2 == 0) {
line(lin2 * sizer2, col2 * sizer2, sizer2 + (lin2 * sizer2), sizer2 + (col2 * sizer2));
}
if (sorte2 == 1) {
line(lin2 * sizer2 + sizer2, col2 * sizer2, lin2 * sizer2, col2 * sizer2 + sizer2);
}
if (sorte2 == 2) {
}
if (sorte2 == 3) {
}
if (sorte2 == 4) {
}
lin2++;
if (lin2 * sizer2 > width) {
col2++;
lin2 = 0;
}
if (col2 * sizer2 > height) {
}
var sorte3 = round(random(0,5));
if (sorte3 == 0) {
line(lin3 * sizer3, col3 * sizer3, sizer3 + (lin3 * sizer3), sizer3 + (col3 * sizer3));
}
if (sorte3 == 1) {
line(lin3 * sizer3 + sizer3, col3 * sizer3, lin3 * sizer3, col3 * sizer3 + sizer3);
}
if (sorte3 == 2) {
line(lin3 * sizer3, col3 * sizer3, sizer3 + (lin3 * sizer3), sizer3 + (col3 * sizer3));
}
if (sorte3 == 3) {
line(lin3 * sizer3 + sizer3, col3 * sizer3, lin3 * sizer3, col3 * sizer3 + sizer3);
}
if (sorte3 == 4) {
}
lin3++;
if (lin3 * sizer3 > width) {
col3++;
lin3 = 0;
}
if (col3 * sizer3 > height) {
}
var sorte4 = round(random(0,5));
if (sorte4 == 0) {
line(lin4 * sizer4 + sizer4, col4 * sizer4, lin4 * sizer4, col4 * sizer4 + sizer4);
}
if (sorte4 == 1) {
line(lin4 * sizer4 + sizer4, col4 * sizer4, lin4 * sizer4, col4 * sizer4 + sizer4);
}
if (sorte4 == 2) {
}
if (sorte4 == 3) {
}
if (sorte4 == 4) {
}
lin4++;
if (lin4 * sizer4 > width) {
col4++;
lin4 = 0;
}
if (col4 * sizer4 > height) {
}
}