
Le premier programme du robot utilise les fonctions de dessin présentées plus haut dans ce cours.
Les paramètres des fonctions fill () et stroke () fixent les valeurs de gris.
Les fonctions line (), ellipse () et rect () définissent les formes qui créent le cou, les antennes, le corps et la tête du robot.
Pour vous familiariser avec les fonctions, coller le début du programme dans openprocessing.org, le compléter, modifier les valeurs pour redessiner le robot…
function setup() {
createCanvas(720, 480);
strokeWeight(2); //épaisseur des contours
}
function draw() {
background(204);
println(mouseX+ " : " +mouseY); //indique la position de la souris en X et Y
}
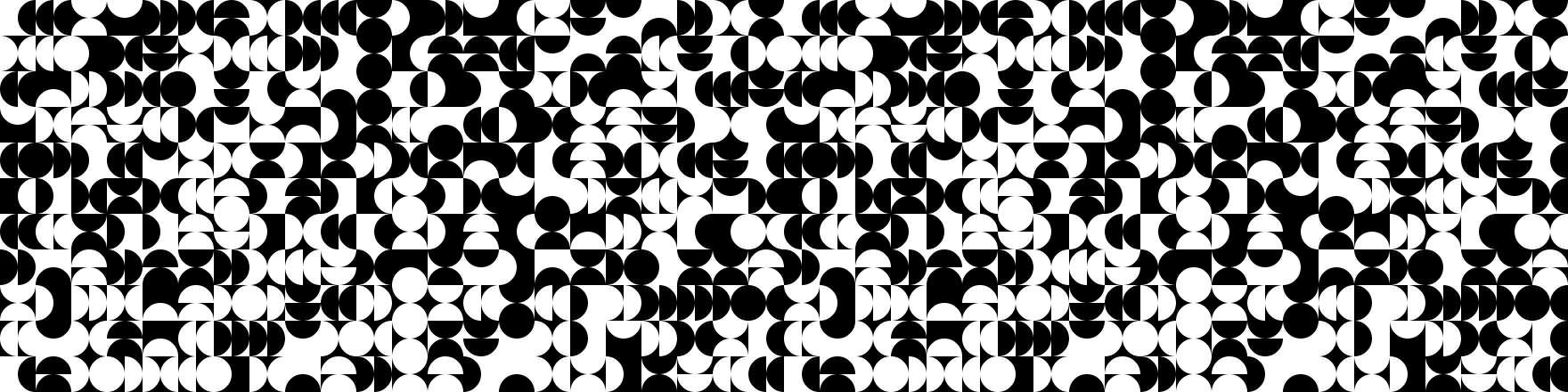
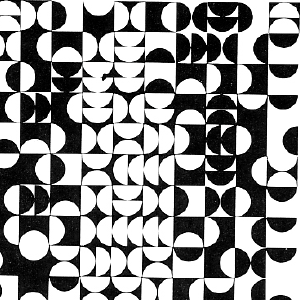
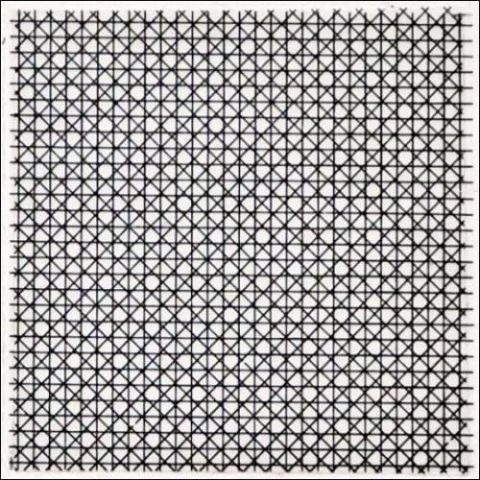
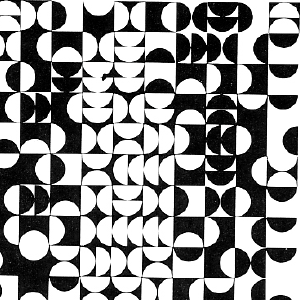
Programme Sykora
THE RECODE PROJECT / An active archive of computer art
Quelques projets re-coder pour P5.JS par jcg : ici

Structure
Zdenek Sykora
source: Computer Graphics and Art
source document: v1n2
date: 1976
http://recodeproject.com/artwork/v1n2structure
All works created for the ReCode Project are covered under the OSI/MIT license.
Le code a été recodé pour Processing par Mitchell Whitelaw.
Le code recodé a été recodé pour P5.JS par jcg
Sur openprocessing.org : https://www.openprocessing.org/sketch/397768
var moduledim = 40;
var gridwidth = 11;
var gridheight = 22;
function setup(){
createCanvas(440,880);
smooth();
noLoop();
ellipseMode(CENTER);
}
function draw(){
push();
noStroke();
translate(moduledim/2,moduledim/2);
for (var i=0; i< gridwidth; i++){
for (var j=0; j< gridheight; j++){
var p = int(random(2));
var c = int(random(3));
var o = int(random(4));
sykoraModule(p,c,o,i,j);
}
}
pop();
}
function sykoraModule(polarity, composition, orientation, gridx, gridy) {
push();
translate(gridx*moduledim,gridy*moduledim);
rotate(orientation*TWO_PI/4.0);
translate(-moduledim/2, -moduledim/2);
fill(polarity*255); // bg fill
rect(0,0, moduledim, moduledim);
fill(abs(polarity-1)*255); // reverse the fill
arc(moduledim/2, 0, moduledim, moduledim, 0, PI); // composition == 0;
if (composition == 1){
arc(moduledim/2, moduledim/2, moduledim, moduledim, 0, PI);
} else if (composition == 2){
arc(moduledim/2, moduledim, moduledim, moduledim, PI, TWO_PI);
}
pop();
}
function mousePressed(){
save("sykora.png");
redraw();
}
« En vous inspirant des exemples d’algorithmes et des projets d’art génératif vus en cours, rédiger un algorithme que vous ferez exécuter p5.js et par des êtres humains. Publier le travail réalisé sous la forme de votre choix : affiche, livret… »
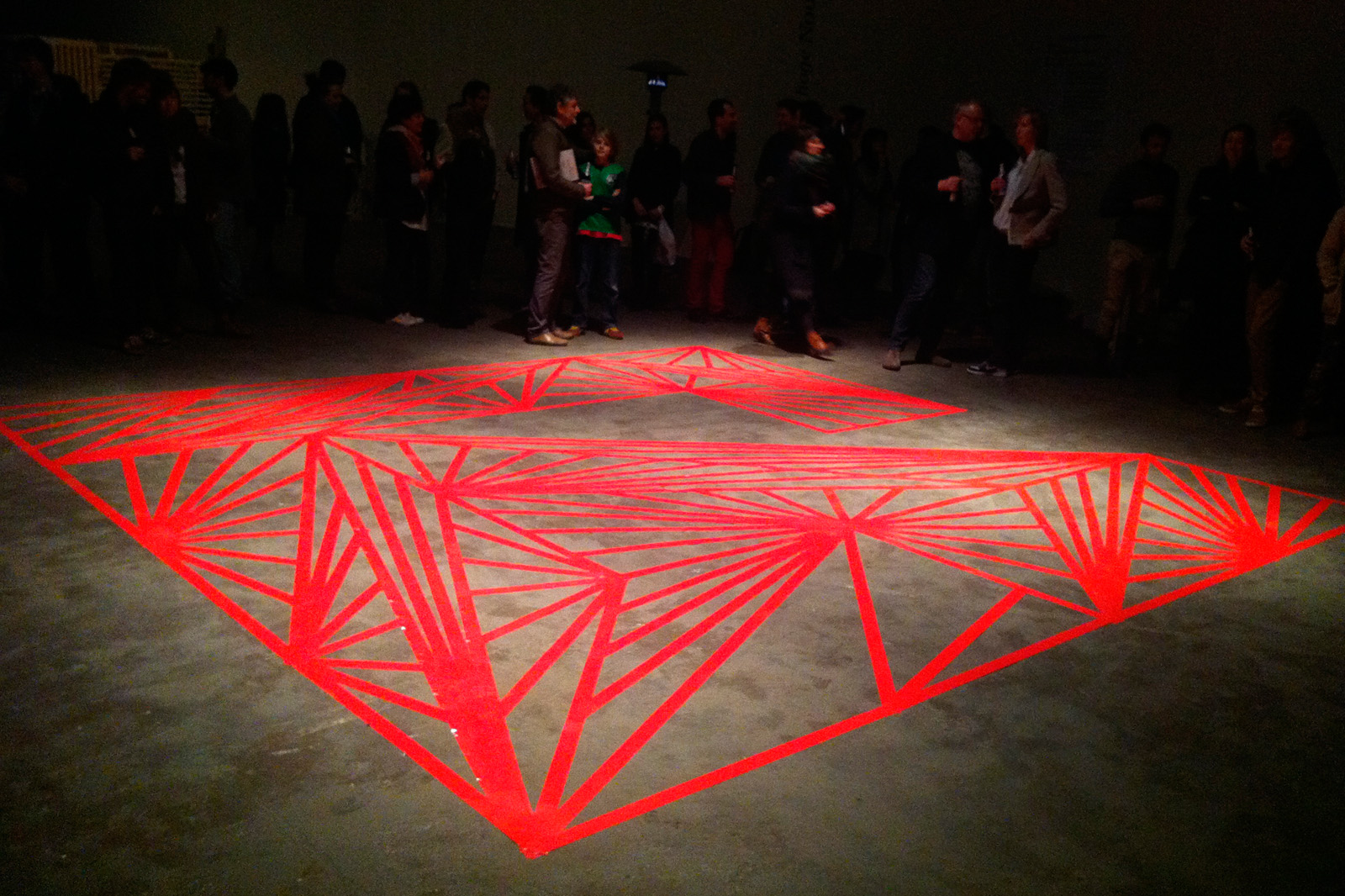
Sol Lewitt
Sol LEWITT (1928-2007)
Né aux États-Unis, à Hartford, Connecticut.
Il étudie les beaux-arts à l’université de Syracuse (état de New York), puis à la Cartoonists and Illustrators School à New York.
Il travaille ensuite comme graphiste dans le cabinet d’architecture d’I.M. Pei.
Une partie de son œuvre va privilégier le concept à la réalisation.
À partir de 1968 il créé les premiers wall drawing pour lesquels il développe des consignes et des diagrammes qui fournissent des instructions afin que d’autres puissent exécuter sur un mur ses travaux en 2 dimensions.
Pour le dire de manière plus technique : il encode le processus d’une œuvre d’art et ainsi divorce avec le concept de la manifestation de la forme. Comme un programmeur qui écrit une série d’étapes pour un programme que l’ordinateur doit suivre, LeWitt conditionne les étapes qu’un humain doit suivre. LeWitt a toujours joué avec les ambiguïtés du texte, oubliant volontairement des éléments afin que l’humain exécuteur soit amené à prendre des décisions personnelles. Ainsi chaque résultat est unique.
« FAIRE DES DESSINS MURAUX », 1971, écrit de Sol LeWitt
L’artiste conçoit et élabore le plan du dessin mural. Celui-ci est réalisé par des dessinateurs (l’artiste peut être son propre dessinateur) ; le plan (écrit, oral ou dessiné) est interprété par le dessinateur.
Des décisions sont prises par le dessinateur, à l’intérieur du plan, en tant que parties du plan. Chaque individu étant unique, les mêmes instructions seront comprises différemment et mises en oeuvre différemment.
L’artiste doit autoriser diverses interprétations de son plan. Le dessinateur perçoit le plan de l’artiste, puis le réorganise selon son expérience et sa compréhension propres.
Les contributions du dessinateur ne sont pas anticipées par l’artiste, même quand lui, l’artiste, est le dessinateur. Même si un seul dessinateur suivait deux fois le même plan, cela donnerait deux oeuvres d’art différentes.
Personne ne peut faire deux fois la même chose.
L’artiste et le dessinateur deviennent collaborateurs dans la fabrication de l’art.
Chaque personne trace une ligne différemment et chaque personne comprend les mots différemment.
Ni les lignes ni les mots ne sont des idées, ce sont les moyens par lesquels les idées sont transmises.
Le dessin mural est l’art de l’artiste aussi longtemps que le plan n’est pas transgressé. S’il l’est, alors le dessinateur devient l’artiste et le dessin sera son oeuvre d’art, mais cet art sera une parodie du concept original.
Le dessinateur peut commettre des erreurs en suivant le plan sans compromettre celui-ci. Tous les dessins muraux contiennent des erreurs, elles font partie de l’oeuvre.
Le plan existe en tant qu’idée mais il a besoin d’être traduit dans sa forme optimale. Les idées de dessins muraux seules contredisent l’idée de dessin mural.
Le plan explicite devra accompagner le dessin mural achevé. Ils sont d’une égale importance.
Première publication en anglais sous le titre « Doing Wall Drawings » in Art Now, vol. 3, no 2, New York, juin 1971, n. p.
Première publication en français in Mise en pièces, mise en place, mise au point, cat. exp., Chalon-sur-Saône, Maison de la culture / Dijon, Le Coin du miroir, 1981, p. 54. Textes traduits de l’anglais par Catherine Vasseur © LeWitt Collection, Chester, Connecticut
http://www.visible.org/site/cornish/slide_lectures/sol_le_witt/
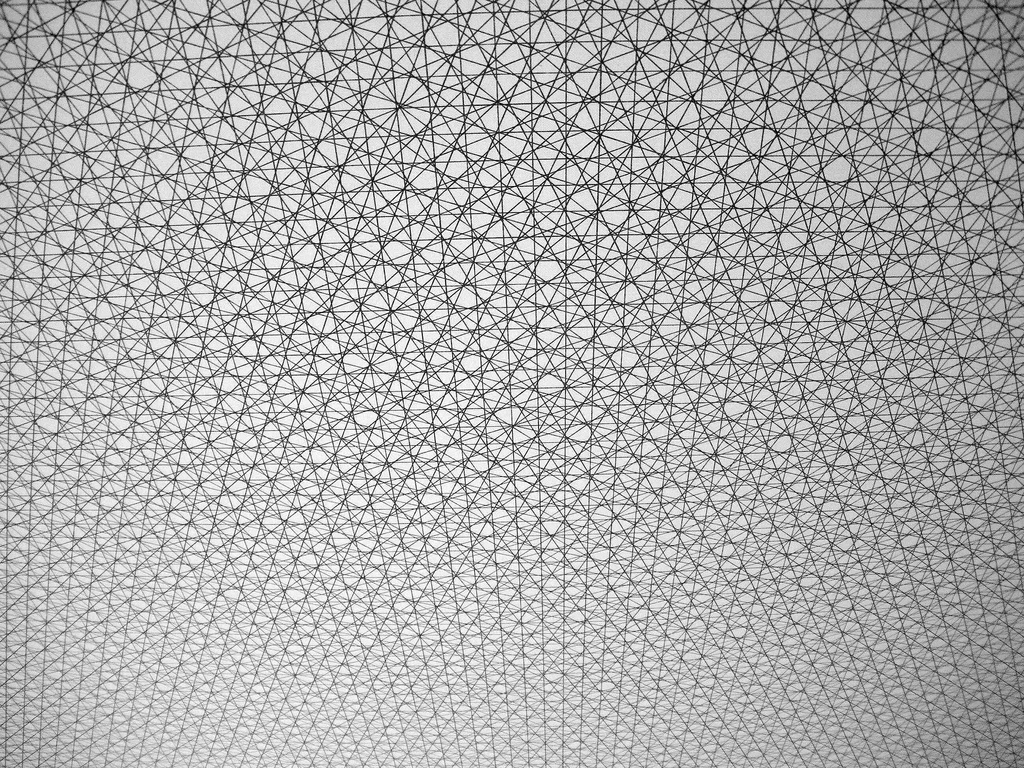
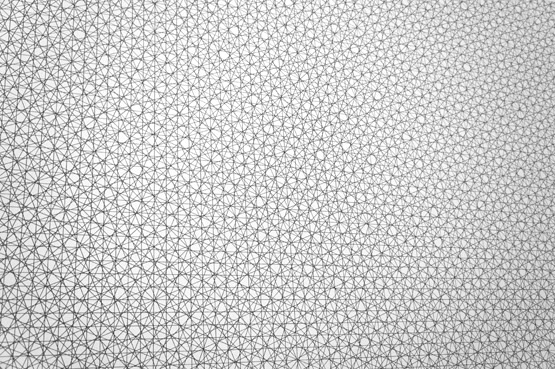
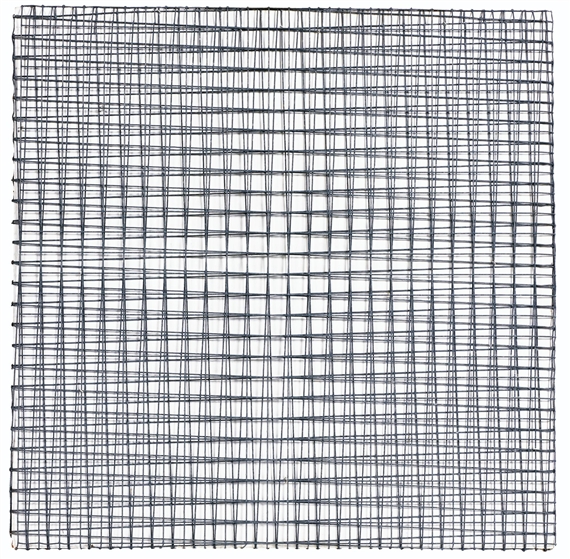
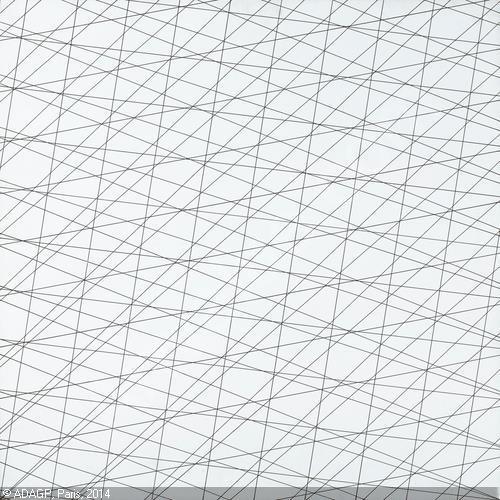
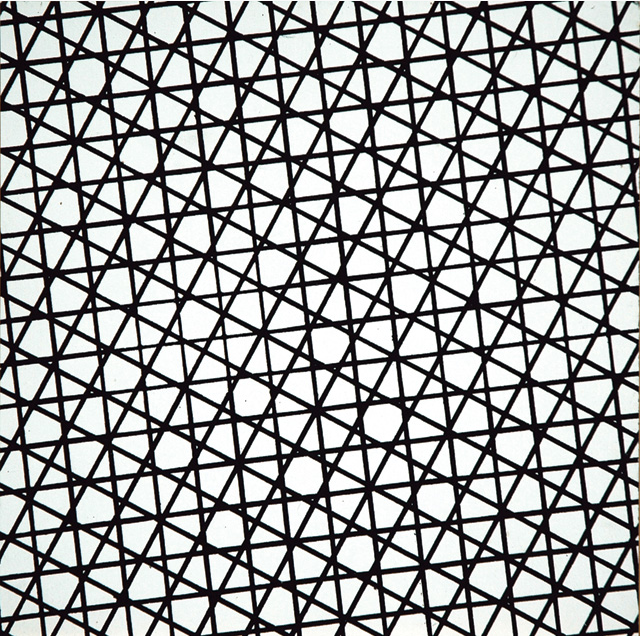
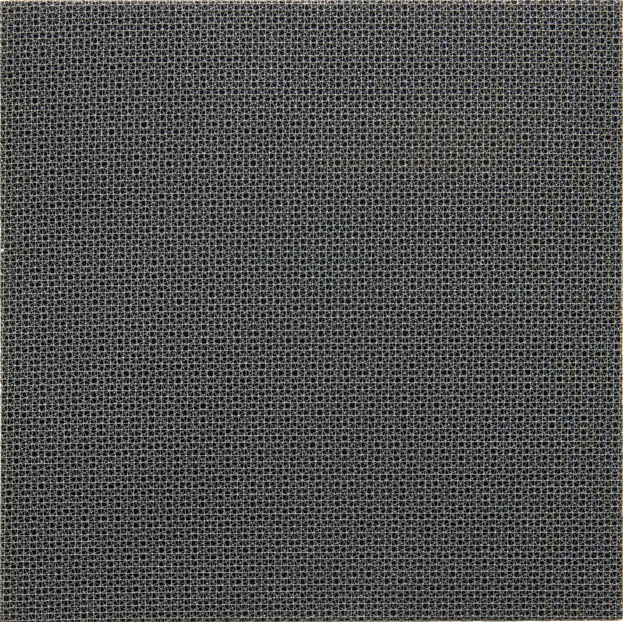
Les œuvres de François Morellet sont exécutées d’après un système : chaque choix est défini par un principe établi par avance. Il veut par là donner l’impression de contrôler la création artistique tout en laissant une part de hasard, ce qui donne un tableau imprévisible. Il utilise des formes simples, un petit nombre de couleurs en aplats, et des compositions élémentaires (juxtaposition, superposition, hasard, interférence, fragmentation). Il crée ainsi ses premières « trames », des réseaux de lignes parallèles noires superposées selon un ordre déterminé qui recouvrent toute la surface des tableaux.
Ces systèmes rappellent les structures proposées par l’Oulipo (Ouvroir de Littérature Potentielle) et décrites par Raymond Queneau : « Quel est le but de nos travaux ? Proposer aux écrivains de nouvelles « structures », de nature mathématique, ou bien encore inventer de nouveaux procédés artificiels ou mécaniques, contribuant à l’activité littéraire ».
https://francoismorellet.wordpress.com/oeuvres/

François Morellet – 4 doubles trames, traits minces 0°- 22°5 – 45°- 67°5
https://www.joelix.com/Dynamo-@-Grand-Palais-Paris
Consignes
En utilisant les variables et les boucles, reproduire numériquement l’œuvre de François Morellet.
Le chapitre sur les déplacements de matrice est nécessaire.
Varier le nombre, la taille et les angles des trames.
Les trames étaient tracées à la main ou l’artiste utilisait du grillage. Les créations informatiques sont « trop parfaites », à l’aide de la fonction random introduisez de l’aléatoire dans vos productions…
Sauvegarder vos réalisations.
function keyTyped() {
if (key == "s") {
save("morellet_" + int(random(0,1000)) + ".png");
}
}






THE RECODE PROJECT / An active archive of computer art

Structure
Zdenek Sykora
source: Computer Graphics and Art
source document: v1n2
date: 1976
http://recodeproject.com/artwork/v1n2structure
All works created for the ReCode Project are covered under the OSI/MIT license.
Le code a été recodé pour Processing par Mitchell Whitelaw.
Le code recodé a été recodé pour P5.JS par jcg
var moduledim = 40;
var gridwidth = 11;
var gridheight = 22;
function setup(){
createCanvas(440,880);
smooth();
noLoop();
ellipseMode(CENTER);
}
function draw(){
push();
noStroke();
translate(moduledim/2,moduledim/2);
for (var i=0; i< gridwidth; i++){
for (var j=0; j< gridheight; j++){
var p = int(random(2));
var c = int(random(3));
var o = int(random(4));
sykoraModule(p,c,o,i,j);
}
}
pop();
}
function sykoraModule(polarity, composition, orientation, gridx, gridy) {
push();
translate(gridx*moduledim,gridy*moduledim);
rotate(orientation*TWO_PI/4.0);
translate(-moduledim/2, -moduledim/2);
fill(polarity*255); // bg fill
rect(0,0, moduledim, moduledim);
fill(abs(polarity-1)*255); // reverse the fill
arc(moduledim/2, 0, moduledim, moduledim, 0, PI); // composition == 0;
if (composition == 1){
arc(moduledim/2, moduledim/2, moduledim, moduledim, 0, PI);
} else if (composition == 2){
arc(moduledim/2, moduledim, moduledim, moduledim, PI, TWO_PI);
}
pop();
}
function mousePressed(){
save("sykora.png");
redraw();
}
À vous de recoder ce projet pour en faire autre chose ! Changer les couleurs, changer les formes…
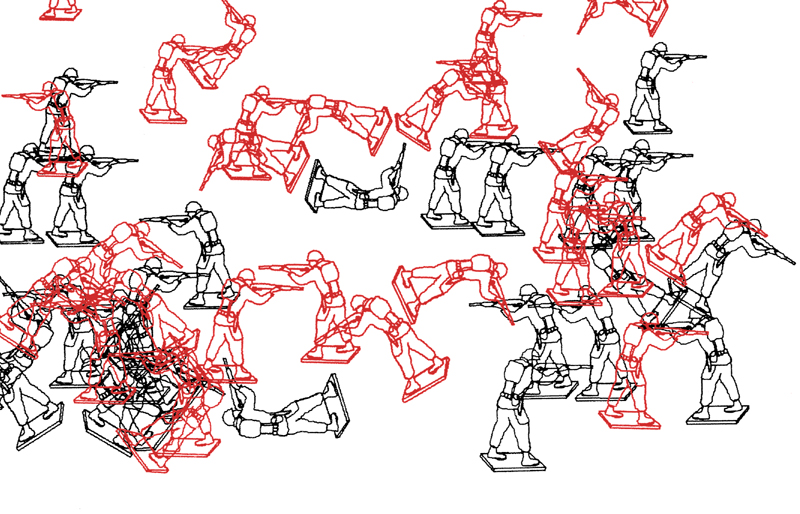
Charles Csuri
Charles Csuri Random War, 1967
Computer-processed drawing, silkscreen after plotter drawing
Charles A. Csuri est un artiste pionnier dans le domaine de l’art informatique et de l’animation numérique. Autre œuvre de Charles Csuri dans le cadre du re-code project
Définir un thème puis développer un système de collage dans p5.js basé sur ce thème.
Chaque fois que l’utilisateur clique, votre programme doit générer un nouveau collage.
Les collages peuvent combiner les éléments suivants: images, typographie, graphiques générés.
Utiliser une touche du clavier pour afficher une description de votre thème.
Aide à la réalisation…
imageMode (CENTER)
image(img, 100, 100);
Dans l’exemple ci-dessous random() est utilisé pour la couleur des cercles : fill (random(0,255), random(0,255) ,random(0,255));
Pour la taille des cercles, à l’aide d’une variable : var d = random(50,100);
Pour la distribution des cercle sur y : ellipse(i,random(100, 500), d, d);
function setup(){
createCanvas (800,600);
background(255);
}
function draw(){
}
function mousePressed (){
background(255);
noStroke();
for(var i = 50; i<width-50; i += 50){
fill(random(0,255),random(0,255),random(0,255));
var d = random(50,100);
ellipse(i,random(100, 500), d, d);
}
}
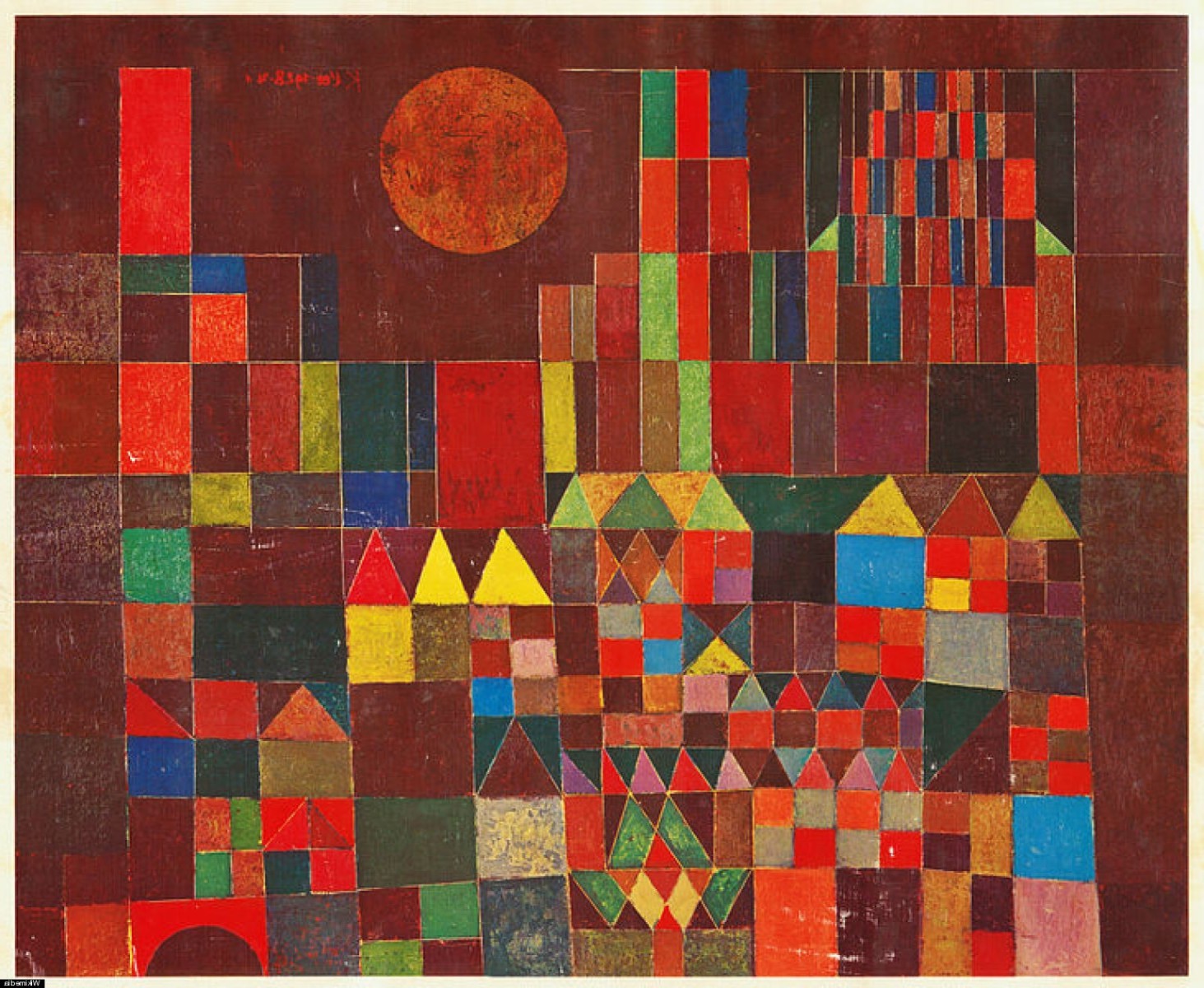
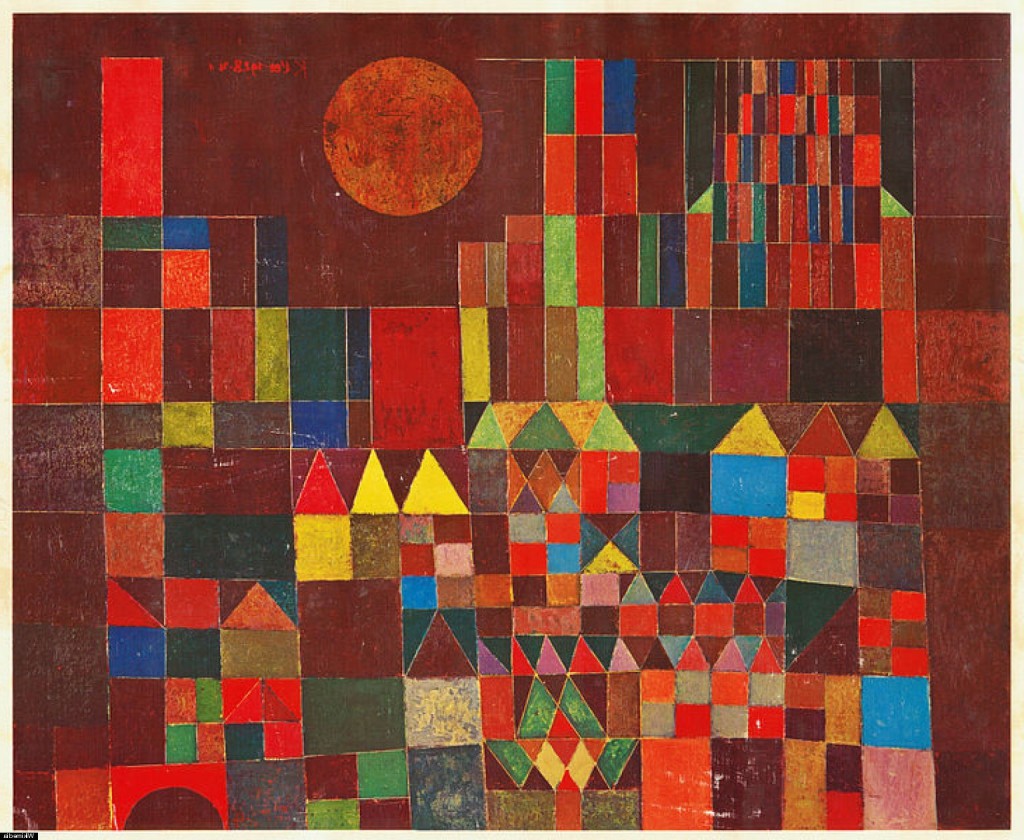
Sélectionnez une partie du tableau « Château et soleil » de Paul Klee et redessiner la en utilisant p5.js dans un sketch de 600 x 600 pixels.
Utilisez une partie intéressante/ambitieuse du tableau de Klee que vous « croperez » dans Gimp et chargerez dans p5.js.
Pour lire les couleurs utiliser Gimp.
Utiliser les fonctions suivantes pour les tracés: ligne (), triangle (), quad (), rect (), ellipse (), et arc ().
Utiliser les fonctions stroke(), fill(), et background() dans votre sketch.
Rendre un fichier zip qui contient uniquement les fichiers suivants :
_ Votre sketch p5.js , qui nommé « sketch.js »
_ La version recadrée de l’image de référence
_ Un fichier html, appelée index.html qui charge le fichier sketch.js
Base à utiliser pour l’exercice 1 pour sketch.js. Ajouter le nom de l’image placée dans le même dossier que le fichiers.
La ligne de code println(mouseX+ » : » +mouseY); permet d’afficher les coordonnées de la souris dans la console.
[attachments include="2035"]var img;
function preload() {
img = loadImage("nom_de_l_image");
}
function setup() {
createCanvas(600, 600);
image(img, 0, 0);
}
function draw() {
println(mouseX+ " : " +mouseY);
}