Introduction
Dans le cadre de notre formation en innovation sociale, nous avons eu l’occasion de mener un projet s’étendant à tout un secteur de quartier.
Au début du module, nous avions pour consigne d’aller récolter des sons dans le quartier de la Krutenau, de la zone de la place du Corbeau jusqu’à Bourse.
Munis de nos enregistreurs audio, nous nous sommes donc baladés à travers les rues du centre ville de Strasbourg, capturant des sons d’une dizaine de secondes.
Par la suite, nous avions comme consigne de créer un outil sonore permettant de créer une identité visuelle, en collaboration avec les résidents du quartier.
Après différentes recherches, nous nous sommes lancés dans un projet ambitieux : construire un mur interactif qui impliquerait à la fois le toucher, la vue et l’ouïe.
Nous avons donc trié nos plus de 100 enregistrements, en différentes catégories différentes : Gens, Cathédrale, Vélo, Voiture, Eau, Musique, Restaurant, Animaux, Rire, Pas. Avec ceci, avons créé un jingle pour se représenter ce que le quartier, à notre sens, pourrais ressembler.

Réflexion : Le mur
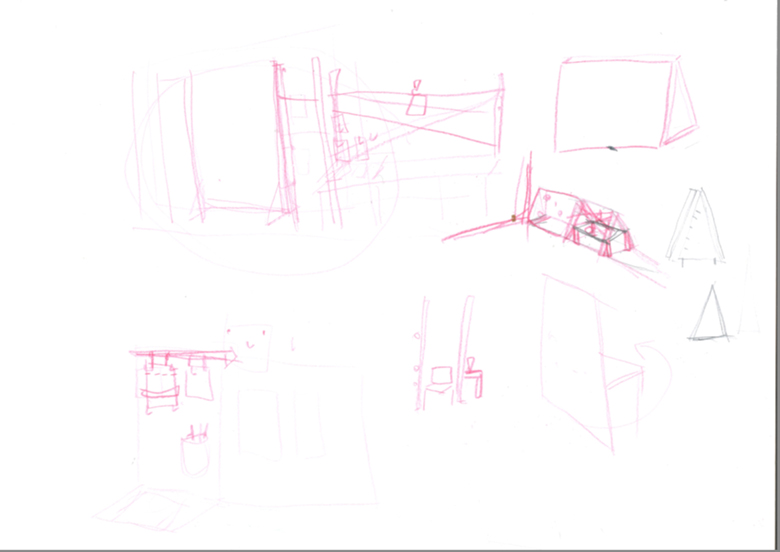
Avant de passer à la phase de conception, nous sommes passés par une intense période de réflexion. Sous quelle forme allons nous concevoir notre mur ?
Quels matériaux utiliser ? Pour qui ? Nous avons donc eu plusieurs idées avant de finalement en sélectionner une.
Idée 1
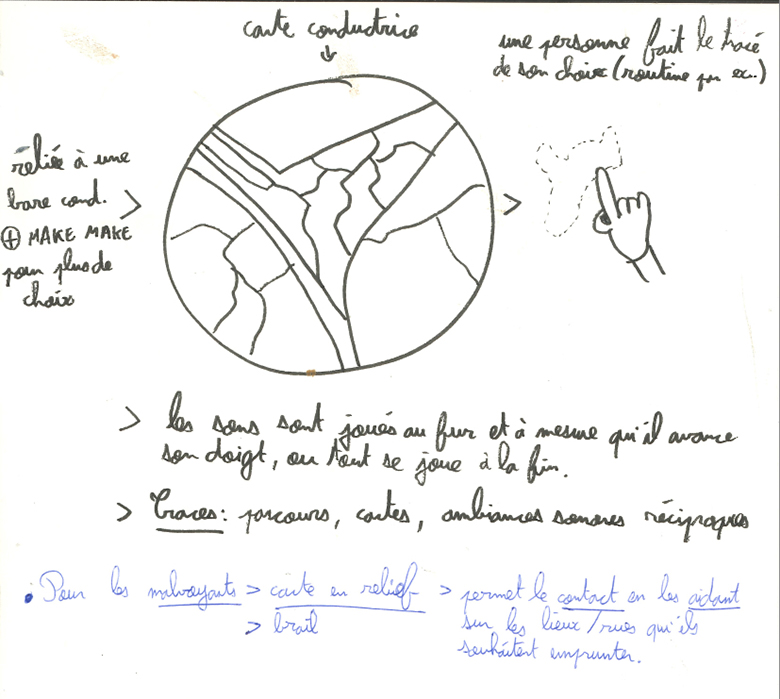
Notre toute première idée, était de créer, sur un mur, la carte du quartier. Cette carte, une fois touchée, jouerait des sons. Le but pour l’utilisateur était de retracer son parcours routinier avec son doigt. Cependant, pour faire ceci, nous aurions dû noter l’endroit où nous avons enregistré nos sons. Sans ces données, impossible de cartographier nos enregistrements.

Idée 2
Notre seconde idée fut de créer un vrai mur, matérialisé par une planche en bois. Sur cette planches, différents pictogrammes seraient collés.
Ces logos représentent nos différentes catégories de sons, et ils seront découpé dans du vinyle et disposés par dessus les différentes vis.
Chaque fois qu’un usager touche un pictogramme, une animation apparaît par dessus, en même temps que le son correspondant à la catégorie.
Idée 3
Nous nous sommes rendus compte que le fait de proposer des pictogrammes figuratifs qui reprennent les illustrations des animations projetées gâchait un peu la surprise de l’usager.
Idée 4
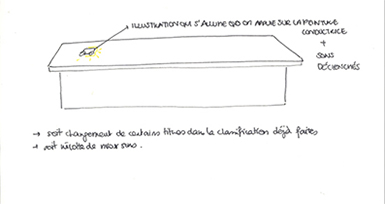
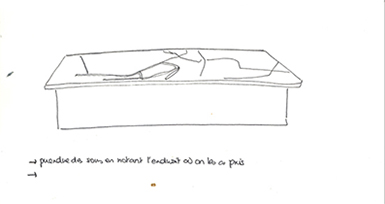
L’idée qui a émergé est celle d’un table interactive. Pourquoi pas incliner le mur de sorte à ce qu’il prenne la forme d’une table, devant laquelle l’usager prendrait place. Il n’aurait ensuite qu’à toucher les différents rond afin d’activer une animation.


Idée 5
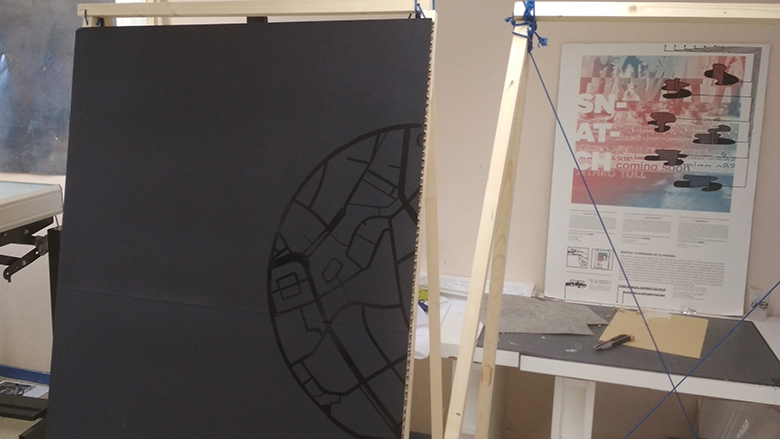
Après plusieurs discussions avec nos professeurs, nous avons finalement décidé de reprendre le principe du Dazibao, à savoir une structure constituée de tasseaux, facilement démontable et déplaçable. Le mur serait constitué de deux parties noires, sur lesquelles aura été collée une carte du quartier. Afin d’attirer le regard de l’usager, des ronds blancs indiqueront les endroits à toucher. Dès lors que la personne touche le rond, une animation apparaît, en même temps que le son est lancé.

Réflexion : Restitution des impressions
Pour la deuxième partie de notre projet, nous avons dû réfléchir à moyen de récolter des informations directement par l’usager.
Nous avons donc décidé de nous concentrer sur les sentiments provoqués par les sons du quartier. La cible retenue à été les enfants, car nous voulions un point de vue différent du quartier que les habitants connaissent déjà.
Idée 1
L’idée de base que nous avions était de demander aux usagers de choisir l’animation ou le son qu’ils avaient préféré et de la redessiner.
Malheureusement, cela rendait le projet très répétitif : le participant voit une voiture et doit redessiner une voiture.
De plus, cela ne retranscrit pas réellement les sentiments de la personne.
Idée 2
Nous avons donc modifié le protocole afin que l’usager intervienne directement sur le mur, et qu’il y dessine directement ce qu’il souhaite. La carte serait donc divisée en différentes zones délimitant les espaces à remplir par les participants. Le résultat serait donc une carte participative, créée par les habitants du quartier.
Idée 3
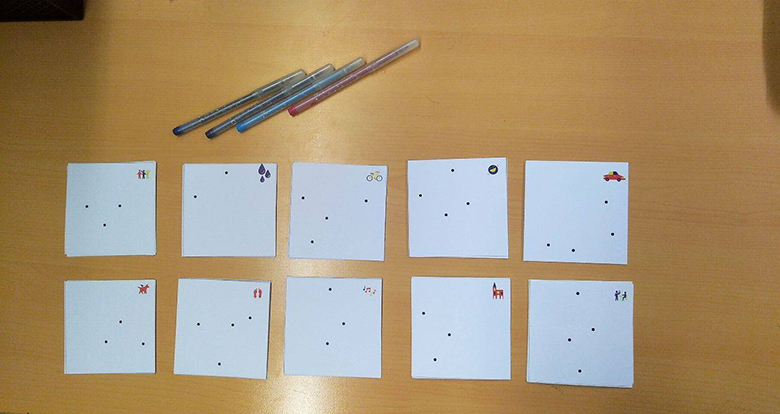
L’idée finale est de revenir aux points constituant la carte du quartier, imprimés sur des feuilles. Nous avons sélectionné des points spécifiques que nous avons réparti sur ces feuilles. La personne choisira celle qui correspond au son qui l’aura le plus inspiré. Le but du jeu sera de relier les points avec des lignes, qui selon elle représentent le mieux le sentiment provoqué.
Scénario d’usage
Étape 1: Les animations
L’usager arrive devant un mur interactif. Dessus, la carte du quartier. Sur les points clé du secteur, des pastilles blanches seront disposées. L’usager choisit de toucher les différentes pastilles, dans l’ordre qu’il souhaite. A chaque fois qu’il touche une pastille, une animation se met en route ainsi qu’un son la représentant. Le but de cette animation est d’aider les enfants à se représenter les différents types de sons présents dans le quartier.
Ces différents bruits auront été récoltés à même le secteur et auront été le sujet d’un classement en différentes catégories précises
(gens, cathédrale, vélo, voiture, eau, musique, restaurant, animaux, rire, pas). Le dispositif a été réfléchi de sorte à surprendre l’usager : les animations colorées surgissent sur un fond noir en même temps que le son.




Étape 2 : Restitution des sentiments
L’usager une fois avoir testé chacune des animations, passe à la deuxième étape de l’atelier, à savoir la restitution de ses sentiments. En effet, des feuilles
sur lesquelles des points spécifiques de la carte du quartier auront été placés seront mises à disposition. L’usager pourra en choisir une, selon l’animation
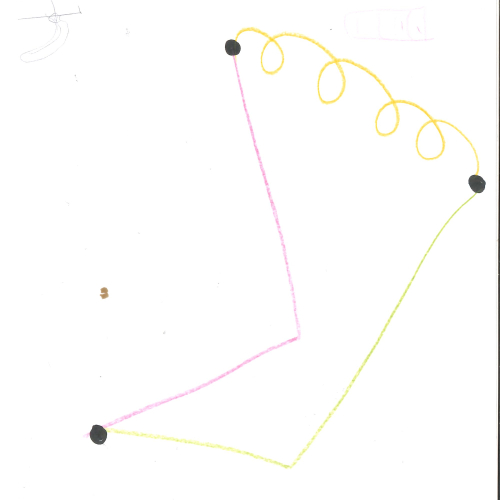
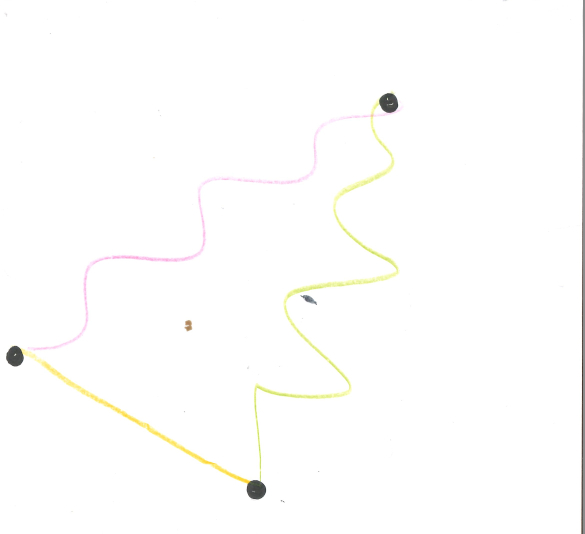
qu’il aura préféré. Le but du jeu sera ensuite de relier les points avec des lignes et des couleurs différentes, selon le ressenti qu’aura provoqué le bruit
(ligne droit, zigzag, vague etc…)

Étape 3 : récupération des données
Lorsque l’atelier est fini, nous récupérerons les différents dessins réalisés par les usagers. La carte du quartier sera reconstituée, comme un puzzle,
et les différentes lignes seront superposées afin de créer un logo. Nous pourrons également créer un Gif animé faisant défiler les sentiments des gens,
afin de créer l’identité de quartier.
Réalisation
Pour commencer, nous avons résumé ce que nous avions à faire et sous quelles contraintes, à savoir notamment que la structure doit être relativement transportable, afin de se rendre sur différents lieux. De plus, nous devions construire les pans de murs interactifs et la structure pour soutenir ces derniers.
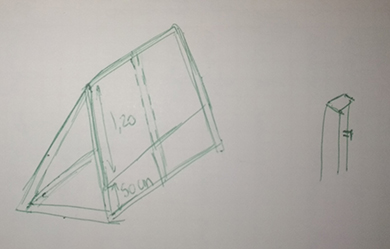
Tout d’abord, étant donné que notre cible soit les enfants entre environ 7 et 12 ans, notre mur ne devait pas être trop haut, tout en reprenant le principe des dazibaos, simple à assembler. Nous avons alors défini des mesures qui sont 1,70 mètres de hauteur et 2 mètres de largeur. La structure serait en fait deux modules complémentaires, identiques. Pour économiser des tasseaux de bois et par soucis de stabilité, nous allons incliner le mur et créer une base rectangulaire. Cela permettra aux enfant d’appuyer sans que la structure ne bouge.

La structure
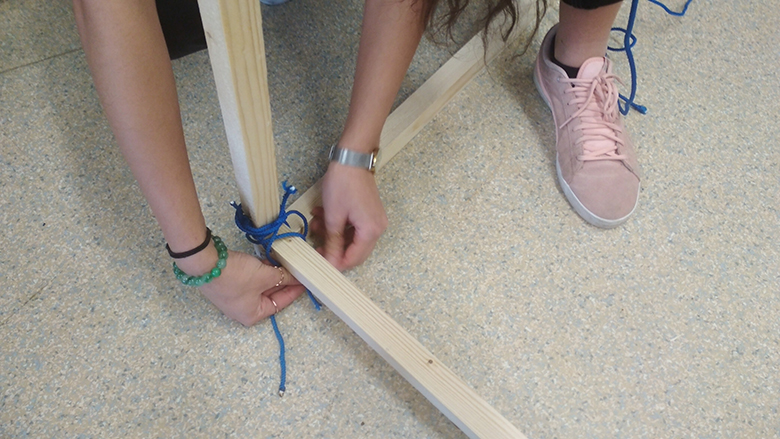
La structure à été construire avec des tasseaux en bois, de 3 centimètres de côté. Comme l’idée des dazibaos, nous avons assemblé ces tasseaux avec de la corde bleue. En perçant les extrémités des tiges de bois, nous pouvons y insérer la corde et simplifier les nœuds car n’oublions pas que notre structure doit être démontable facilement pour le transport.


Le mur
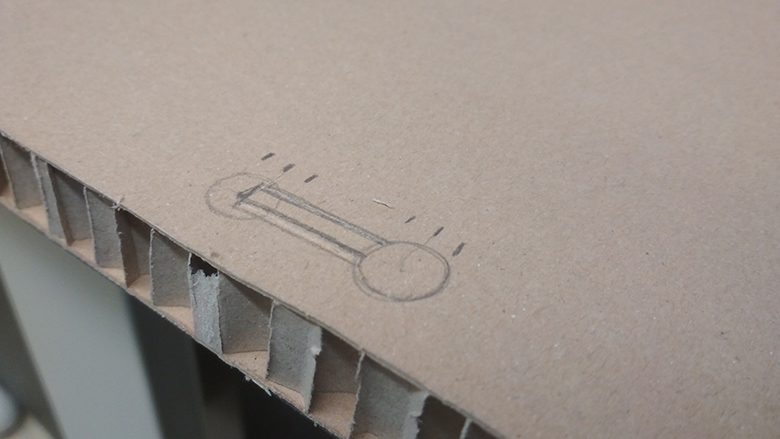
Ensuite, en ce qui concerne le pan de mur, nous avons récupérer une grande planche immense de carton alvéolé, qui est léger et solide à la fois, d’une épaisseur de 2,5 centimètres. Nous avons découpé nos deux pans de mur à l’intérieur. Chaque pan fait 1,20 mètres de haut et 1 mètre de large. Afin d’accrocher efficacement ces murs à la structure, mais surtout de pouvoir les décrocher, nous avons imaginé un système très simple mais astucieux. En fixant une vis dans les tasseaux (voir sur la droite de la photo ci-dessus), cela nous permettra d’enfoncer le mur, puis de laisser faire la pesanteur. Le principe est de rentrer la tête de la vis, qui est plus large que son corps, dans un trou tout aussi large, puis de laisser glisser le mur vers le bas, grâce à la gouttière, qui est plus mince que la tête de la vis.
Pour continuer avec le mur, nous avons collé dessus de grandes feuilles de papier noir. Ceci aura pour but de faire contraster les animations vidéo-projetées. Pour finir, le plan du quartier à été découpé à l’aide d’une découpe vinyle. Ce dernier est de couleur noir et brillant, pour rester discret car il n’est là que pour clarifier, aux yeux des utilisateurs, le projet. De plus, des cercles blancs en vinyle s’ajoutent autour de clous, recouvert d’encre conductrice noire.

L’électronique
Effectivement, afin de conduire un signal électrique, nous devons utiliser des matériaux conducteurs. Ici des clous, que nous relirons avec des pinces crocodiles à l’arrière, à la Bare Conductive. Cette Bare Conductive permet de jouer jusqu’à 12 vidéos dès qu’un signal est transmis. Branché à un ordinateur portable, le vidéo projecteur affiche les vidéos en temps réel grâce à un logiciel de mapping 3D. Étant une licence payante, nous avons utilisé la version gratuite proposée, avec un filigrane du nom de la marque, malheureusement. Ce logiciel est très puissant, il permet d’assigner une touche de la Bare Conductive à une vidéo. De plus, l’interface est WYSIWYG, c’est-à-dire que la mise en espace des vidéos est la même à l’écran, et sur le vidéo-projeté.
Nous avions eu un souci avec le logiciel. Une fois dans le logiciel, et les vidéos importés, il fallait coché une case pour faire jouer le son de la vidéo. Cependant, dès que la vidéo se lançait, avec la case cochée, la vidéo ne bougeait presque pas et le son était très saturé et saccadé, tout à fait inaudible et horrible. Après plus de trois heures à chercher une solution, nous avons trouvé. Il s’agissait d’une option à modifier. À ce moment, la partie électronique était presque terminée, il manquait juste quelques animations vidéos.
Nous avons fait en sorte que la carte soit ronde et centrée, ce n’est pas un hasard. Les enfants se tiendront devant la carte, où se trouvent les anneaux à toucher, et les animations « sortiront » du quartier, autour des utilisateurs.
Nous avons fait tester notre mur à la classe lorsque ce dernier était presque terminé.
Test In Situ
Nous avons effectué notre mise en situation à l’association L’Étage, Club de jeunes, lors d’une fête organisée pour les enfants, de 15 à 17 heures. Nous avons donc installé notre mur dans une cafétéria. Durant cette après midi, nous avons pu constater plusieurs choses. Premièrement, le mur n’est adapté qu’aux jeunes enfants, d’une certaine taille, car le vidéoprojecteur doit être disposé à une certaine hauteur. De plus, même après avoir réglé le soucis du son des vidéos lors de la phase de réalisation, un autre problème est survenue sur place. Le son ne voulait toujours pas se jouer et les vidéos ne bougeaient plus. Nous avons donc réessayé, mais force est de constater que nous n’auront pas le son pour la démonstration. Nous étions très déçu au début du test, puisque le cœur du projet est le son, mais au final les enfants ont quand même apprécié. Nous avons récolté une cinquantaine de dessins protocolaires.


Pour conclure, ce projet fût semé d’embûches, et sans doute un peu ambitieux. Mais nous sommes tout de même satisfait de notre travail, loin d’être parfait. Notre projet à été mené à bien. Nous avons tous les trois appris beaucoup lors de ce projet. Que ce soit avec la gestion des panneaux qui composent notre mur et son vinyle, ou encore les animations vidéos à réaliser avec After Effects et aussi le logiciel de mapping 3D et la Bare Conductive. Nous aurions peut-être aimé améliorer encore certains points, comme celui des dessins. Initialement, nous avions pensé une structure identique à celle du mur pour accrocher les dessins des enfants à l’aide de pinces sur la corde. Mais le temps nous à rattrapé. Ce temps manquant est peut-être partit dans la recherche d’un lieux d’accueil pour notre structure. Nous avons passé un certains temps à chercher, dans des écoles d’abords, puis dans d’autres lieux comme des centres sociaux-culturels. Le fait de travailler sur un quartier retreint les choix possibles.